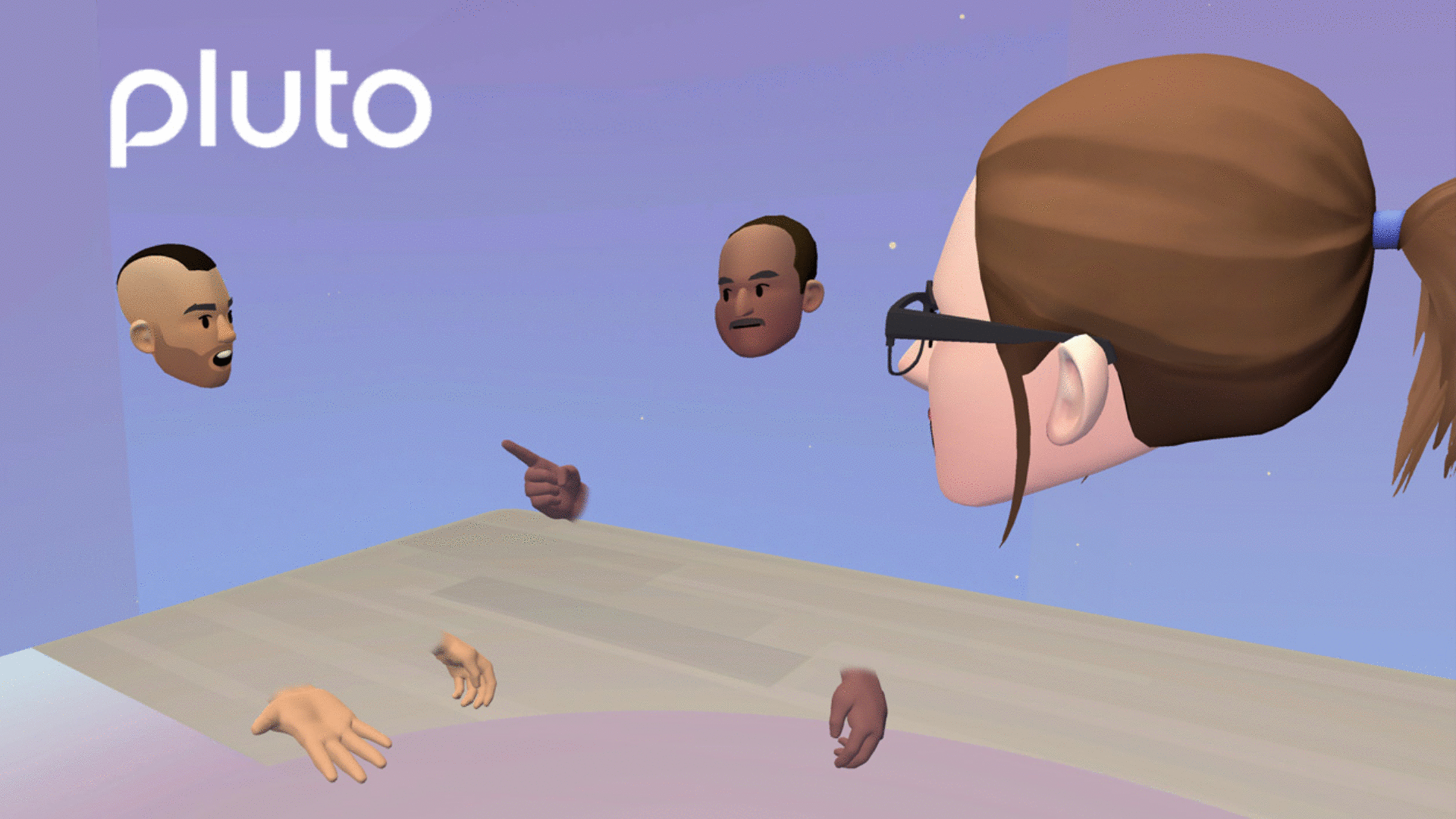
Pluto is a social VR application.
The core purpose of Pluto is to allow people to share “Presence” with each other no matter where they are located. This means that people will be able to have a feeling of being in immediate spatial, communicative, and emotional proximity with anyone else using Pluto even if separated by great distances, or in separate mediums or workstreams. Beyond simply being a social meeting space, Pluto pushes the boundaries of what it mean to be in the Presence of another person.
There were 3 primary areas of focus I looked at.
1. What constitutes an environment or shared space for Pluto
2. How would hands be implemented and represented in Pluto
3. What are the essential interfaces and tools used to communicate in Pluto
Environments and Atmospheres
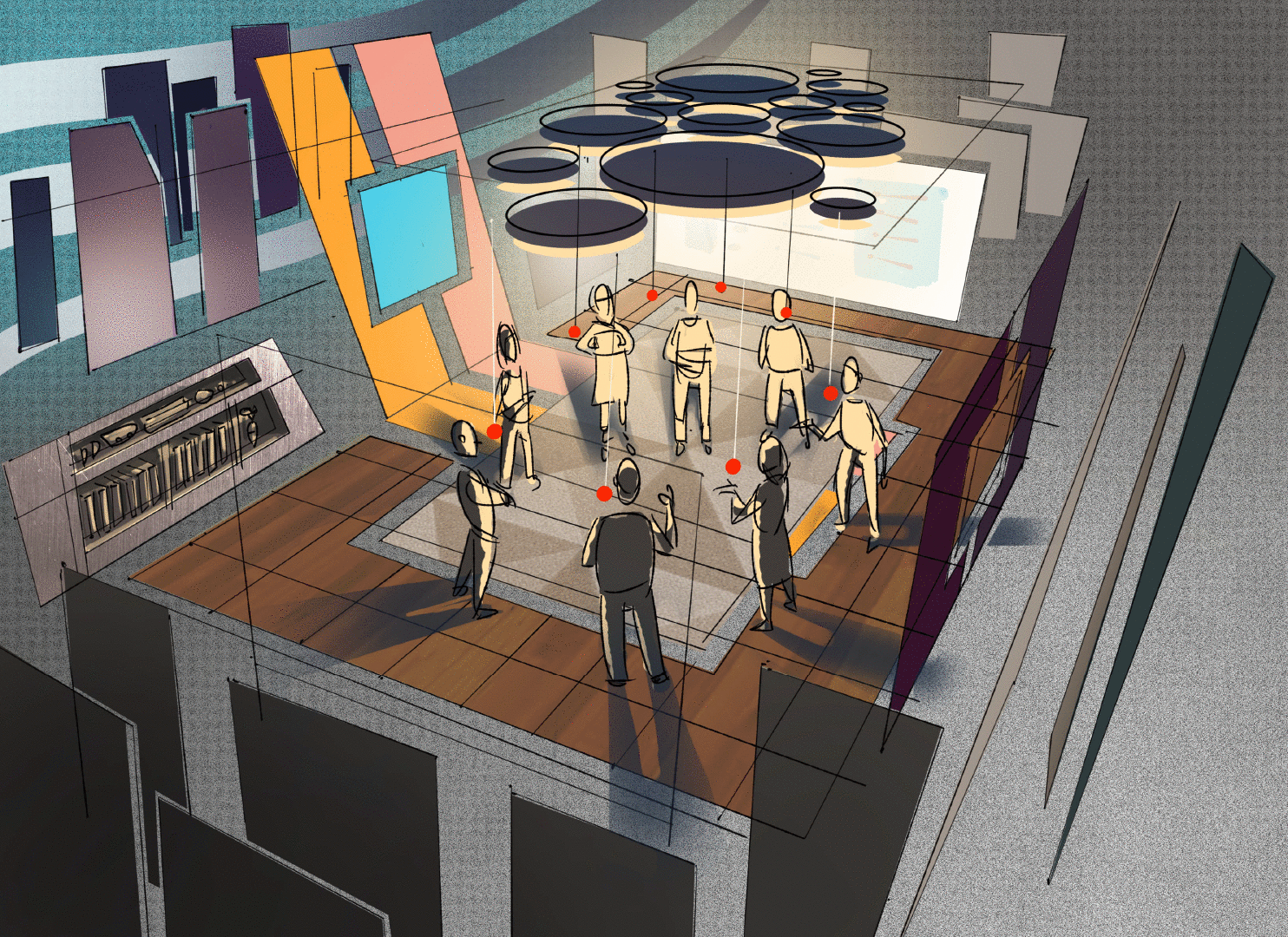
The word Atmosphere evolved as a way of looking at VR environments. Pluto wanted to move beyond the common notion that in order to be social in VR you need to be sharing the same experience or environment. The reality is that people use endless forms of communication and have their own personal preferences for what experiences they want in VR. Initial ideas for a shared meeting space focused on a living room or gymgymnasium, a familiar place. Ultimately this entire notion of needing to be in a shared space was scrapped completely. The value of VR/AR was that people could be immersed in their own preferred experience, such as playing a game, or using AR as an overlay on their daily life. Forcing them to leave this so that they could be social didn't make sense. It's a similar idea to two people on a phone call. They both live and experience a world from their perspective even if 1000's of miles apart. The phone conversation itself becomes the shared medium and they can still be located an experiencing their own point of view without disrupting the shared conversation. What would be analogous as someone communicated between VR/AR/Phone or any other medium? Eventually Pluto would utilize the Steam Overlay as a way of allowing people to be present across VR experiences. Some people on the team were adamant that an environment was essential to being able to communicate, while others felt that no environment should exist at all. Eventually the Steam Overlay would be used a tool for allowing people to view their friends while immersed in their own personal game. Before this technology was built, we needed to have a virtual working space. As a compromise between the group that wanted themed environmental space and the group that wanted there to be no dedicated space, we worked towards the idea of an “Atmosphere”. I was Inspired by environmental artists like James Turrell who create a sense of mood and place but removed the sense of physical barrier. I created some some studies of a contained space that expanded out into vastness.
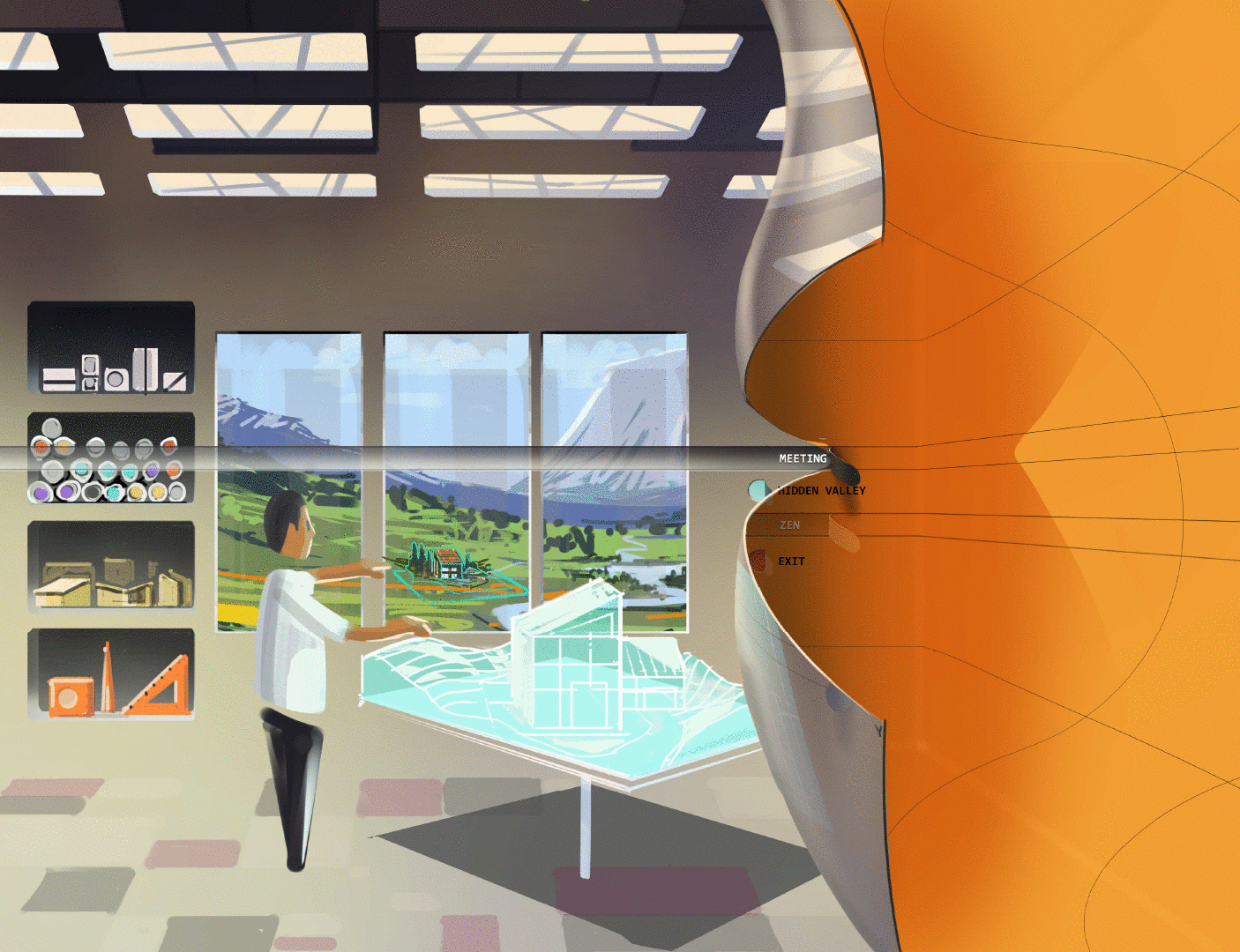
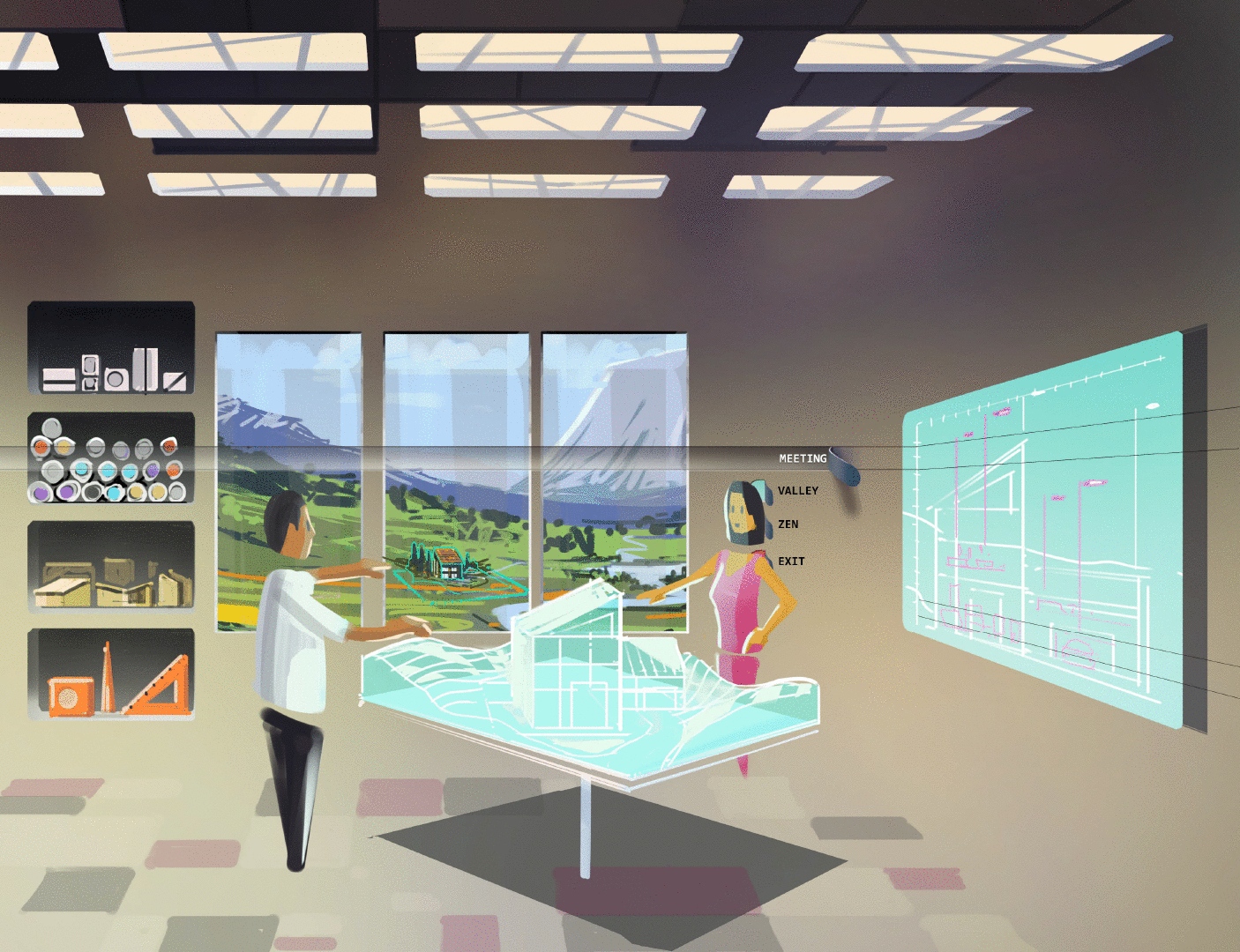
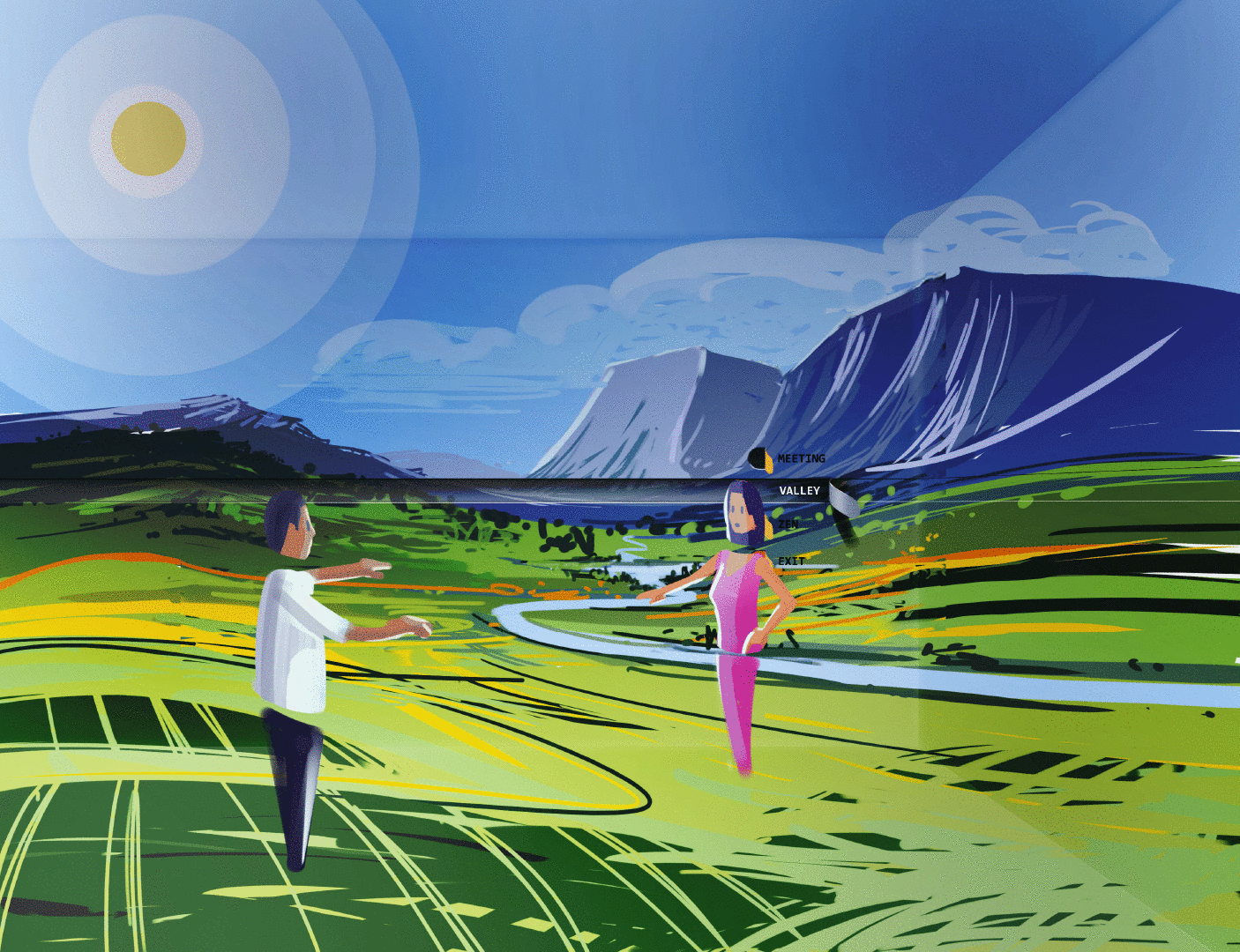
An Atmosphere concept depicting a space that could change to meet the needs of the user. In this scenario it blends between a non-descript setting to an architectural meeting space, to a natural environment. The implication is tat the two participants would share same backdrop even as it changed in form.
We settled on an atmosphere that invoked some sense of place, but was open enough to limit it feeling too heavy or constrictive. Eventually this dedicated Atmosphere would go away but it allowed for a neutral space to test the product.
Shared Experience, or Shared Presence?
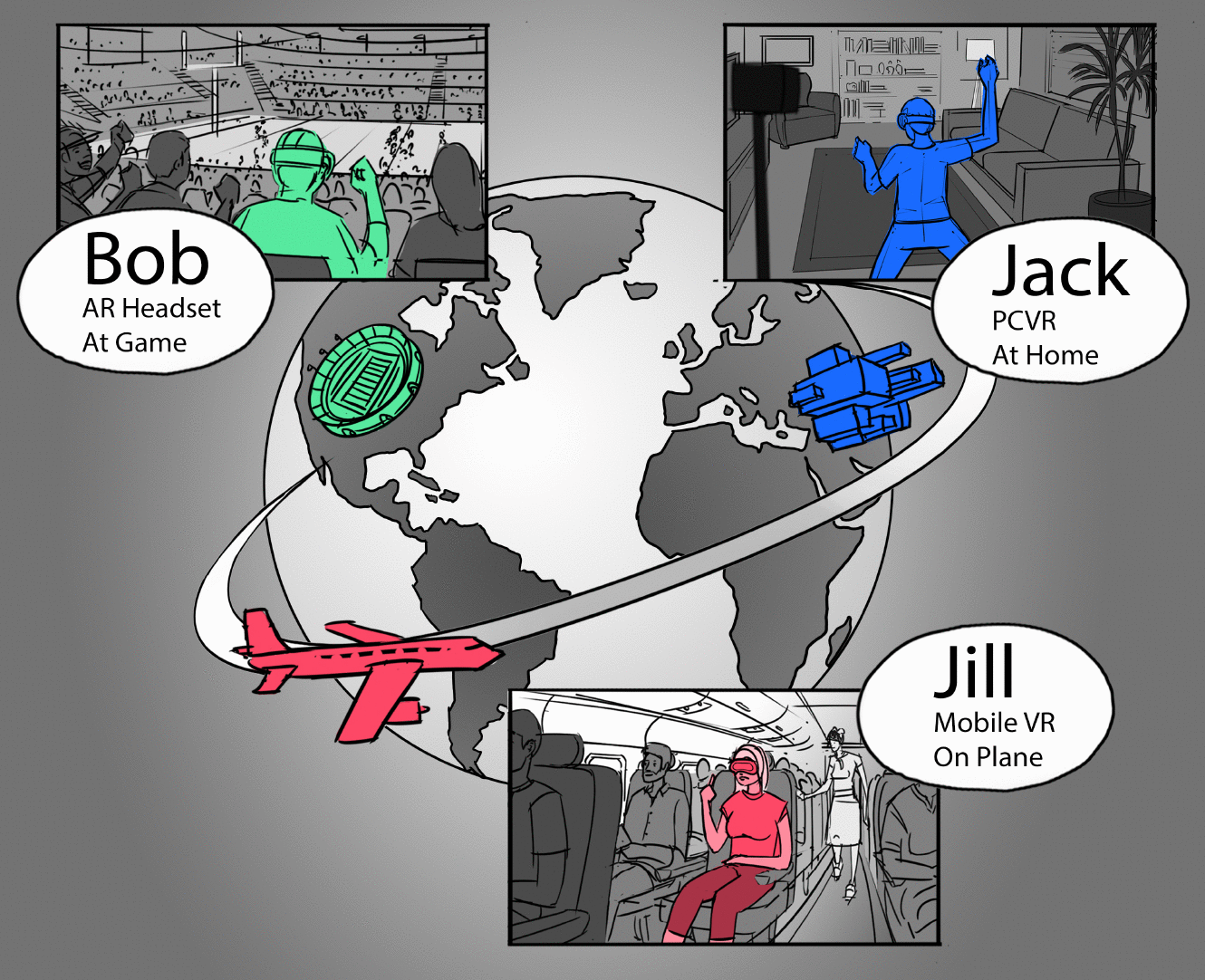
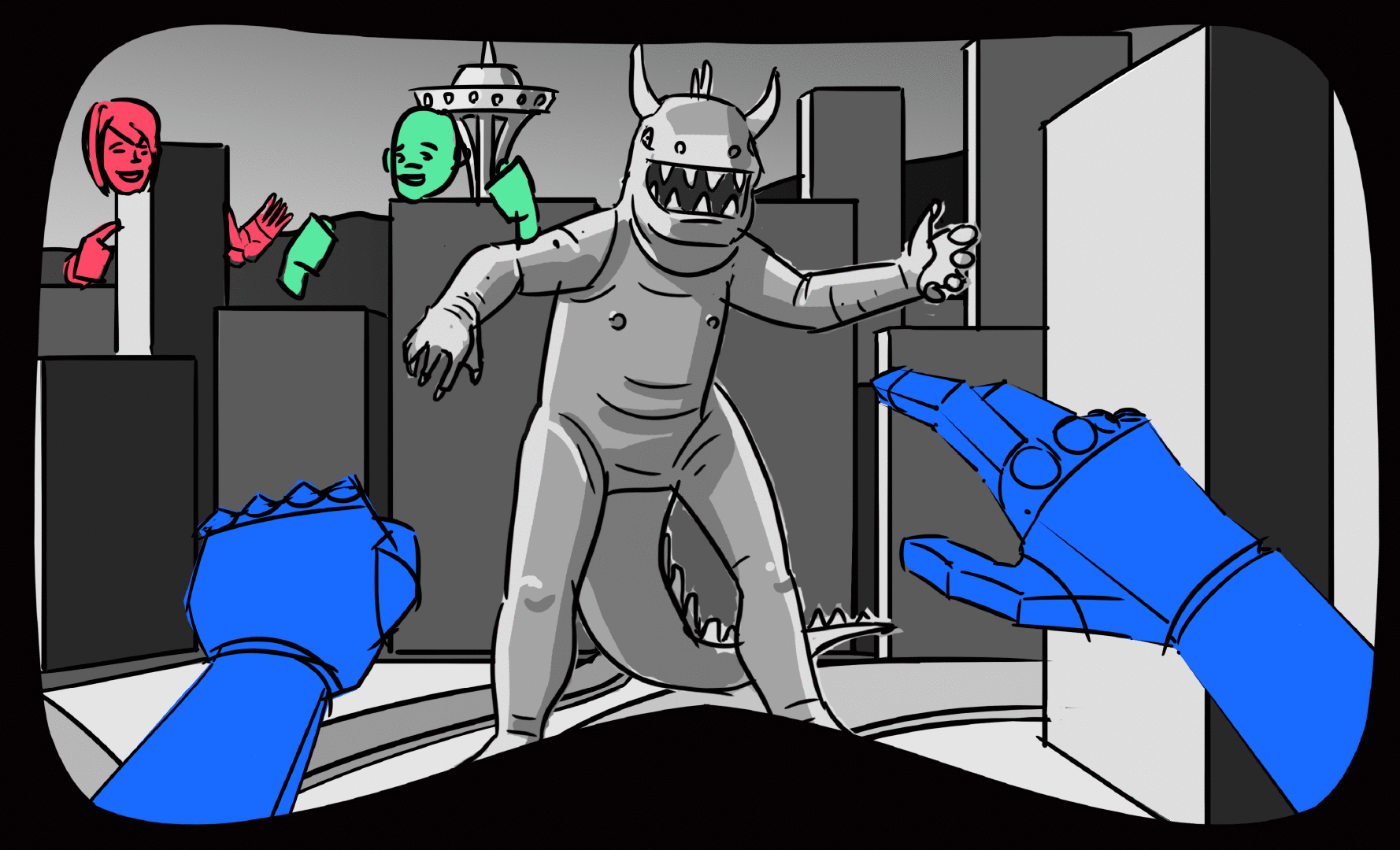
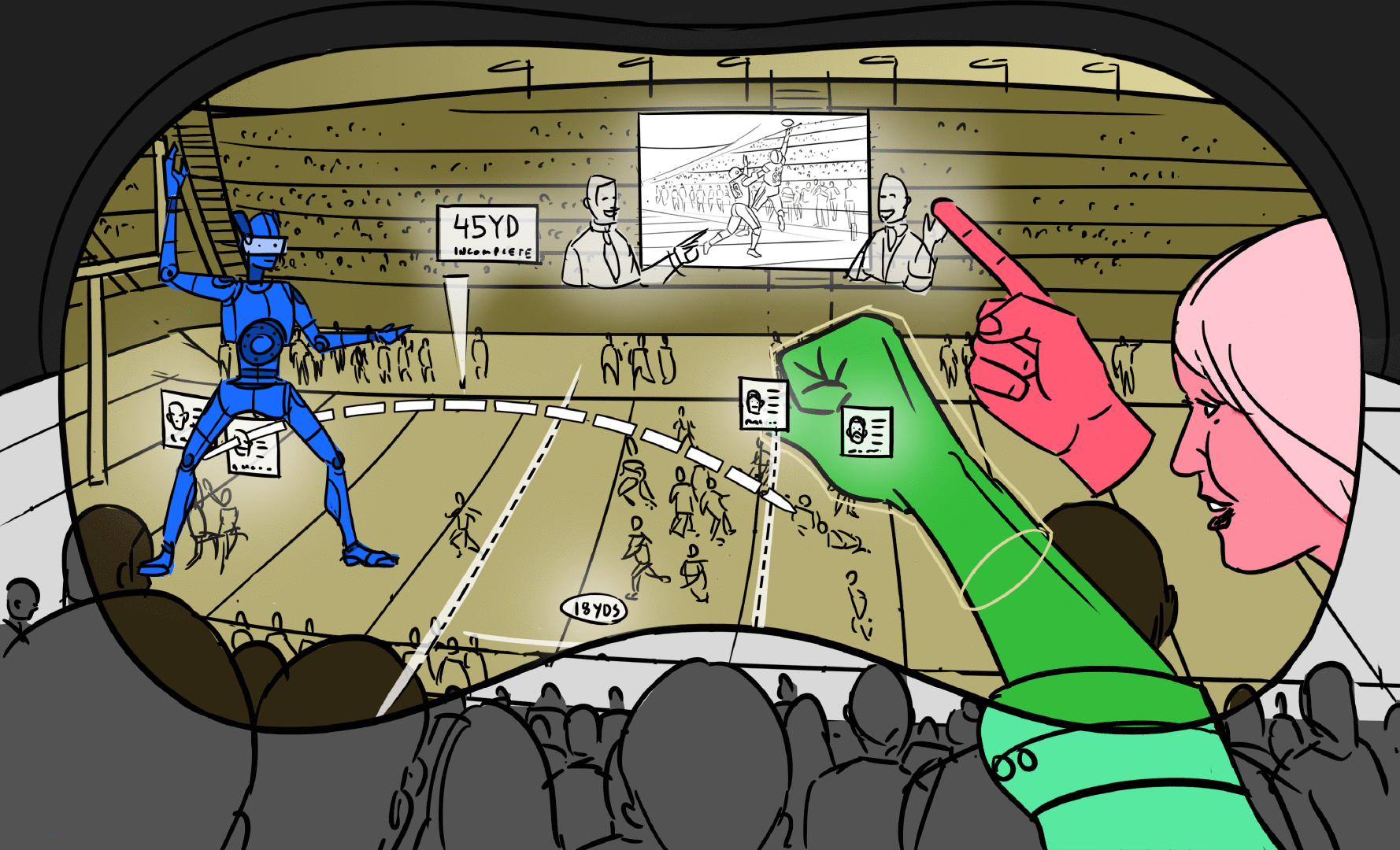
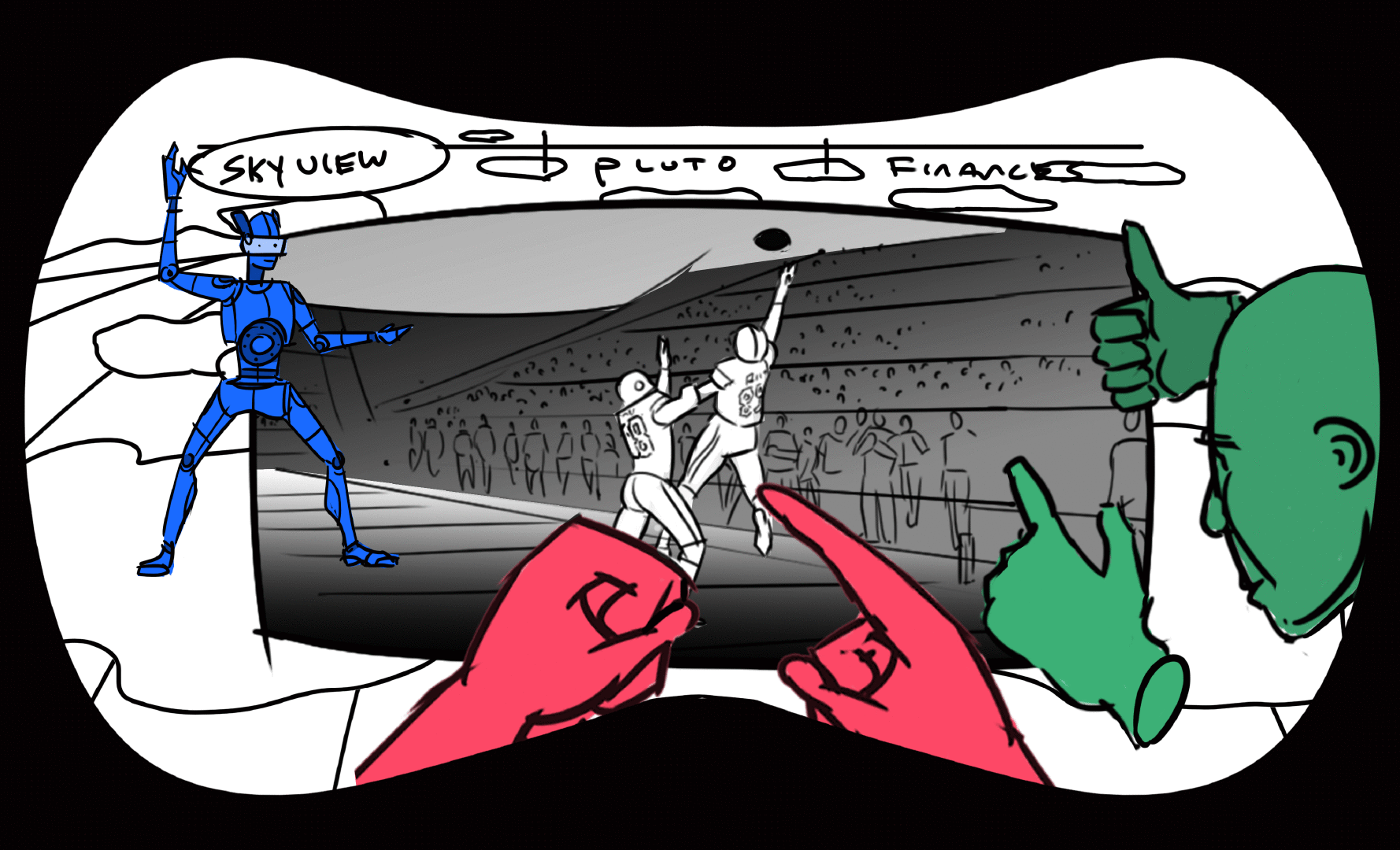
As a way of describing the importance of different people being able to enjoy their own experience but also being able to share each other's Presence regardless of environment, I drew up a number of narrative sequences visualizing different scenarios.
In this case three people, one at a football game, one at home playing a monster game on VR, and one in an airplane using a mobile VR setup, all wish to be able to share each other’s presence for the football game even though they are in different places and have different levels of engagement with the game.
Big questions arose such as. What do the participants see of each other, what sense of self do they share with each other. How immersed can they be in each other’s activity, and most importantly, how can they communicate across mediums.
This visualization depicted the direction that Pluto was heading. Rather than being focused on the specifics of an environment or atmosphere, it became clear that Pluto's vision was to facilitate the communication and presence. Narratives like this were important for aligning people of differing visions to one central idea.
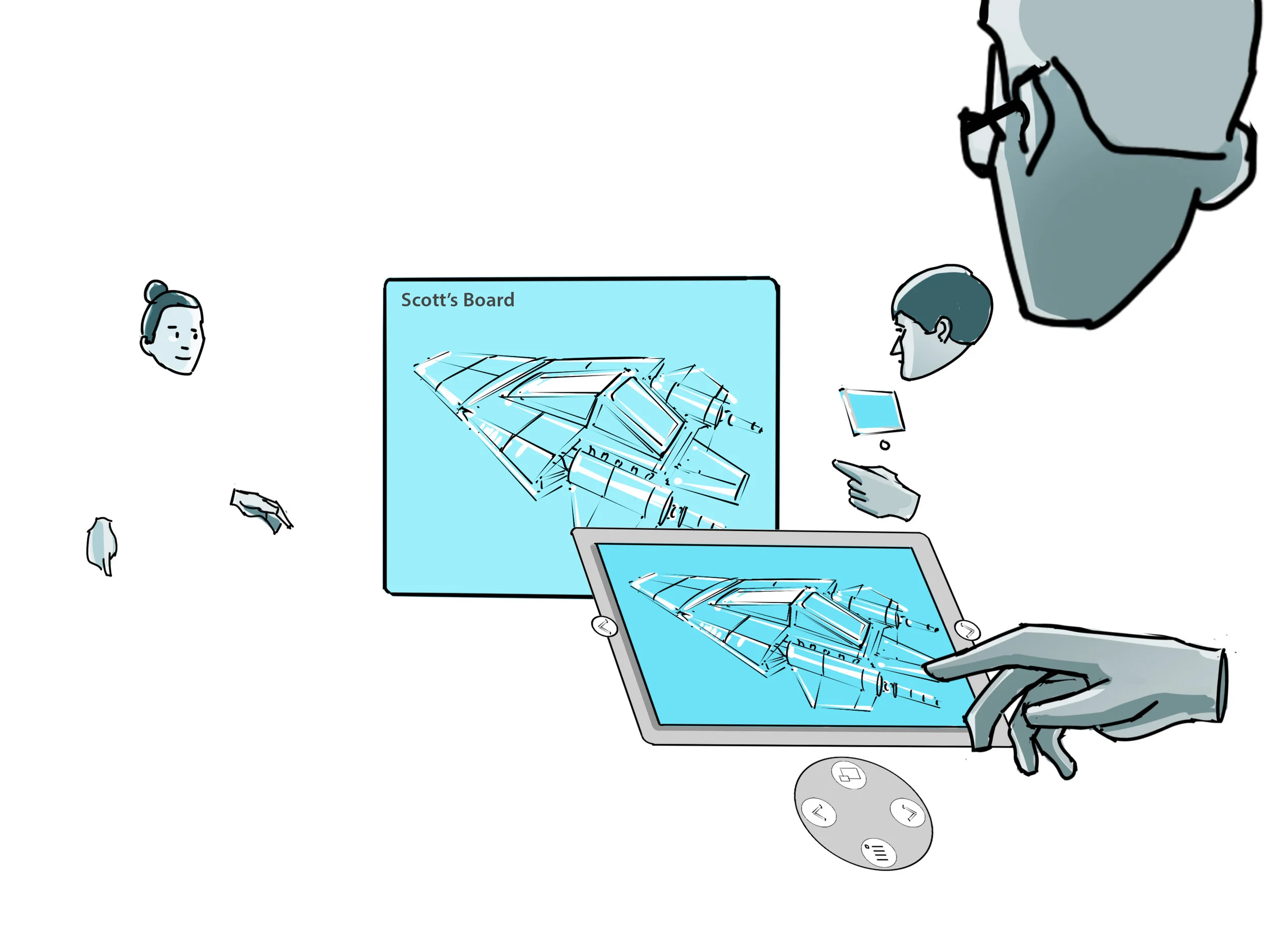
This next storyboard sequence depicts a meeting between 3 parties of people. Group 1 is two individuals in an office together both wearing AR headsets. Person 2 is a remote participant wearing an AR headset. Person 3 is an individual at a coffee shop working on a laptop. All three parties are discussing a shared architectural document. The images explore how people would view both each other and the document based on their location and medium. For instance the people wearing AR would see a blue print overlayed on their table, and also spatial representations of their remote colleague wearing AR, but a flat video feed of their colleague on a laptop. Likewise the person on the laptop would see a view that represented the meeting, but their architectural diagram would be an adjacent window on their laptop. No additional environment or atmosphere is depicted because it would be extraneous to the primary function of sharing information in a meeting.
Hands
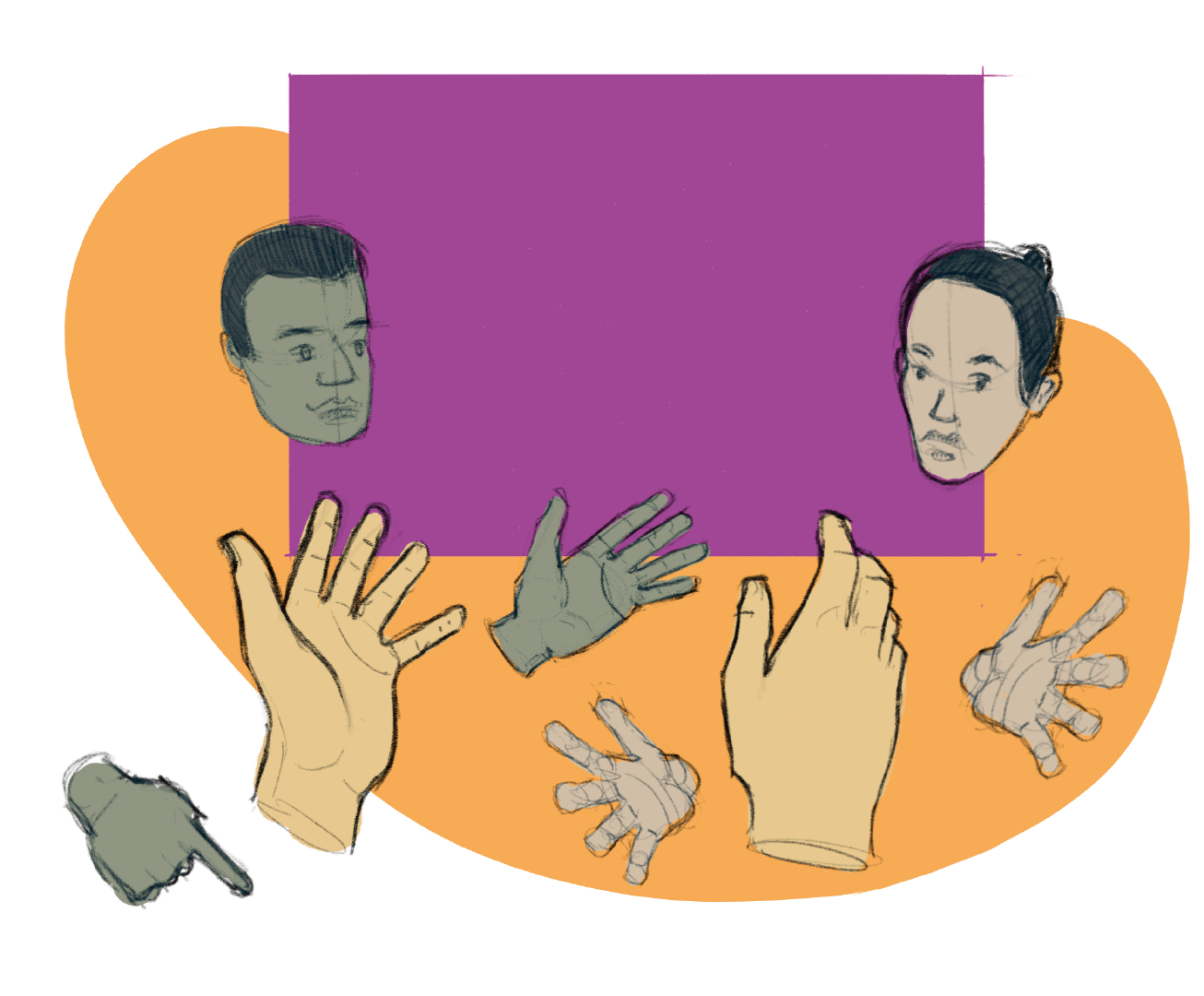
Since the goal of Pluto was to allow people to represent themselves accurately, and one of the two primary forms of self representation were hands, it was important to give people the functionality to manipulate their hand poses simply and with the widest range possible.
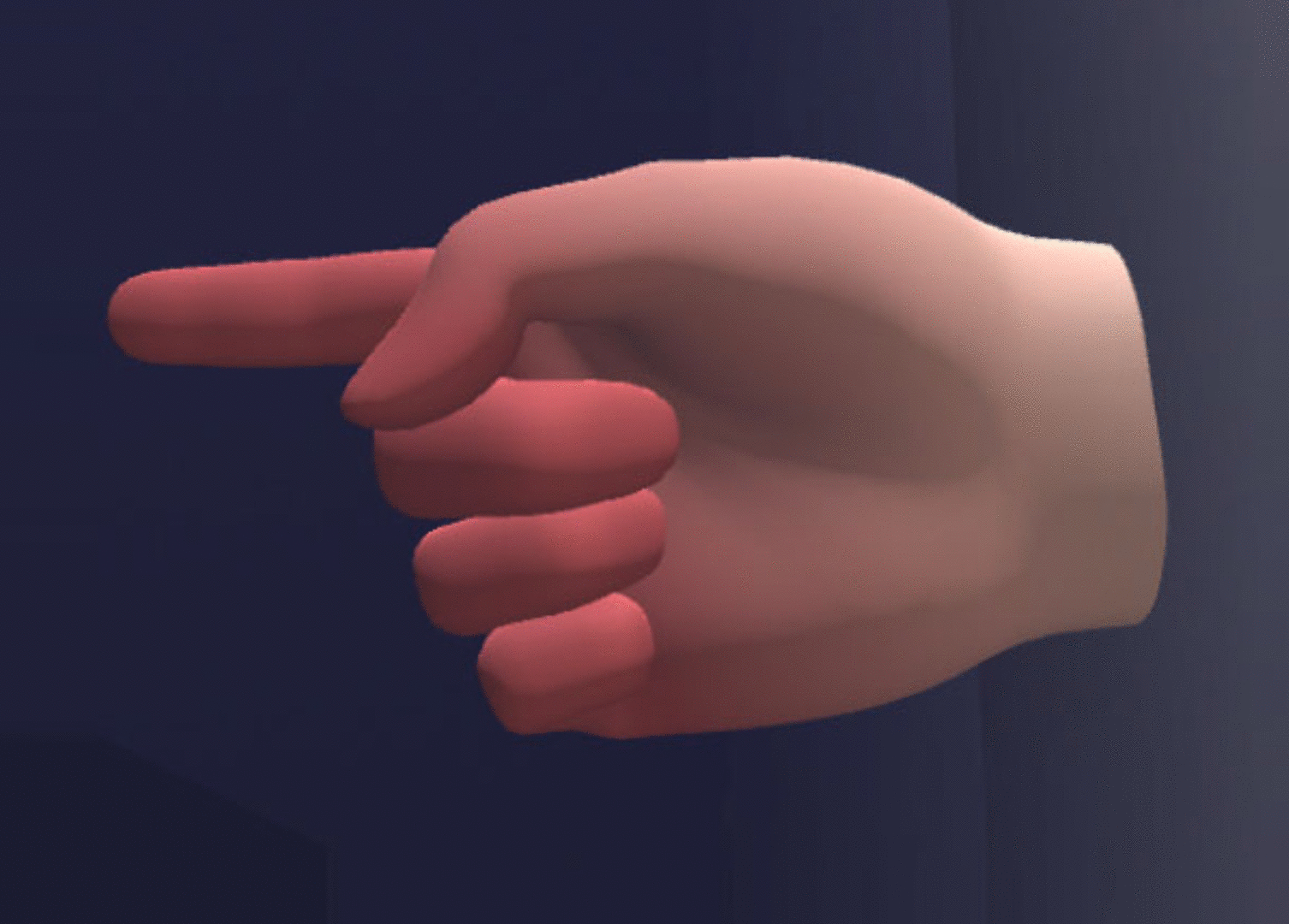
I worked to create hand models that would be accepted by the widest range of people as possible. Skin tone would be matched to the option chosen for the Avatar, thus allowing for self identity.
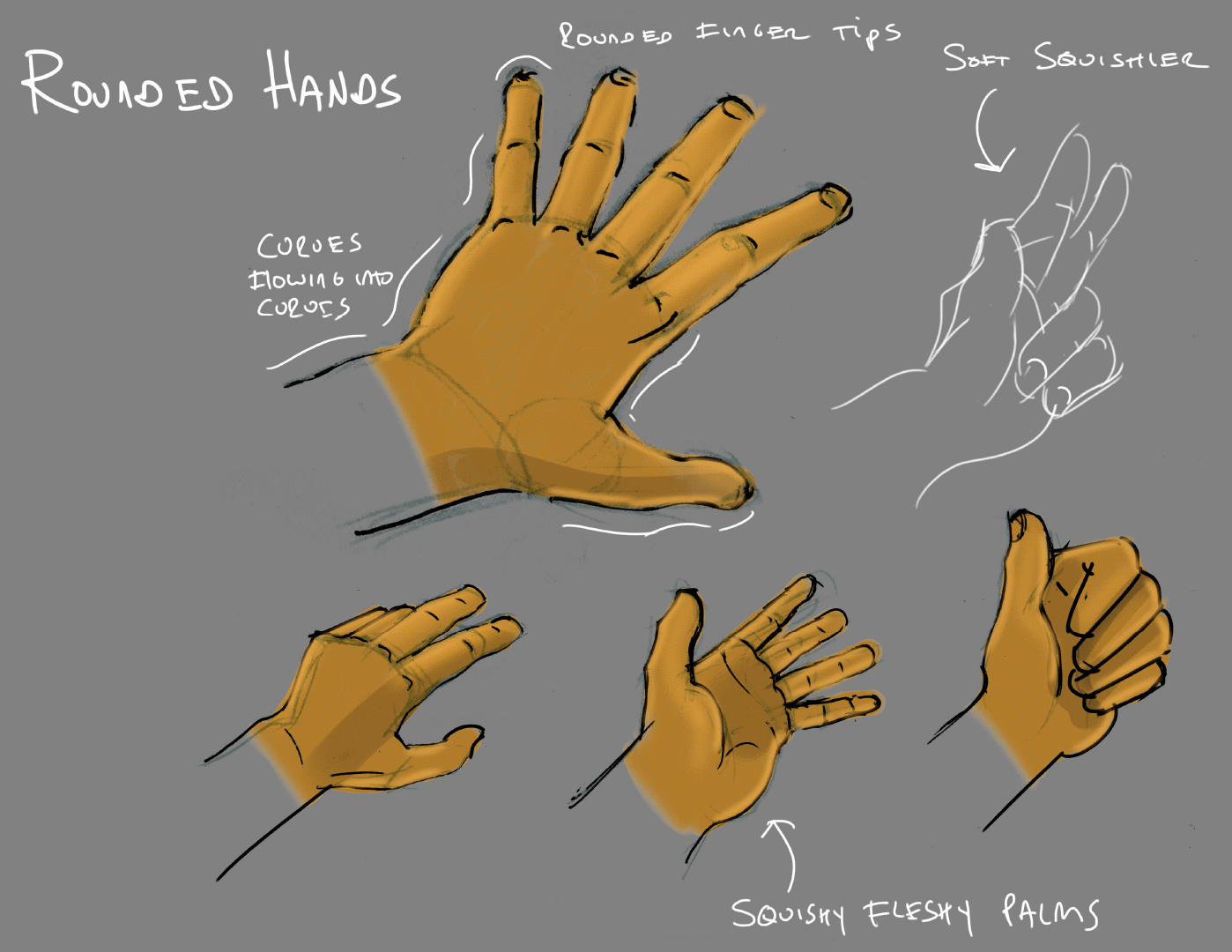
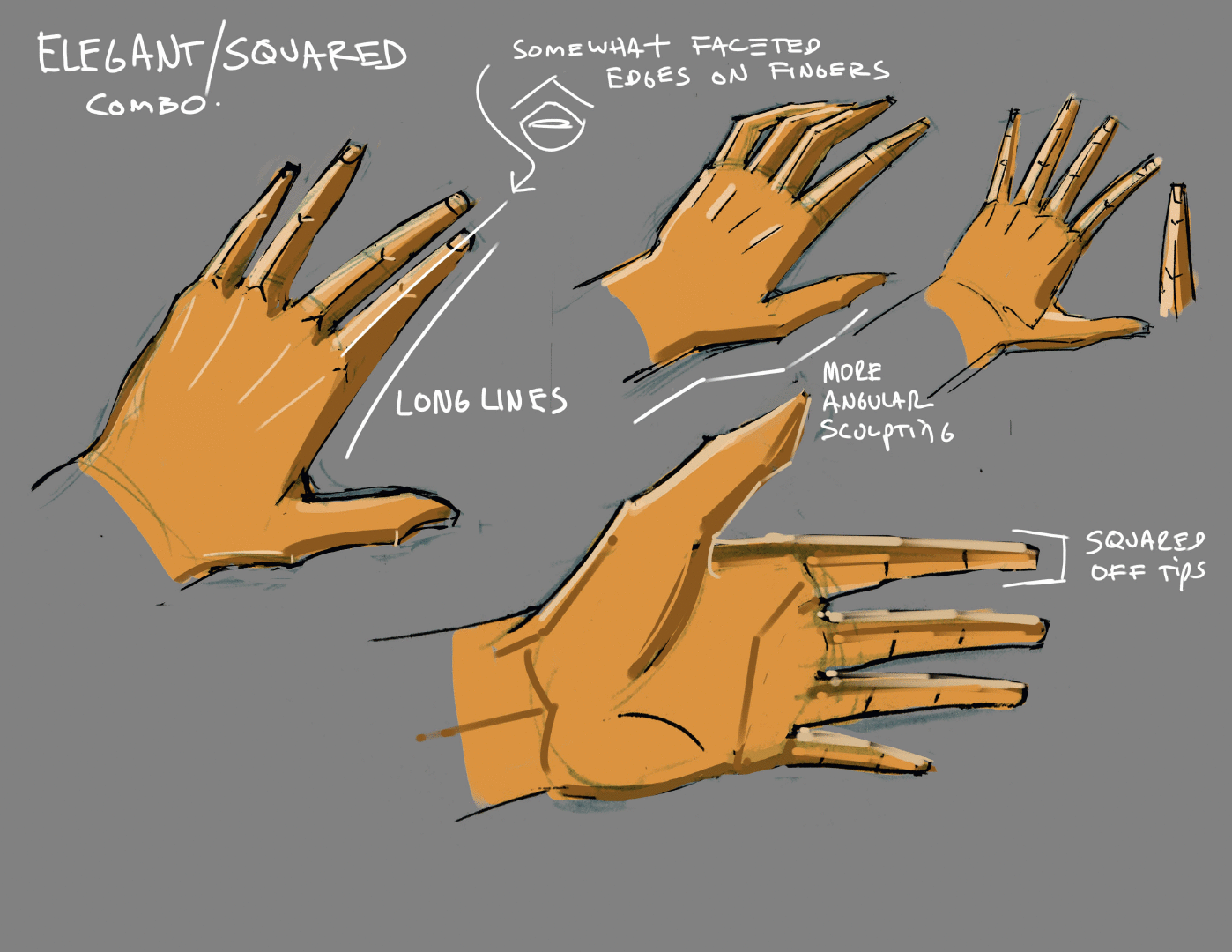
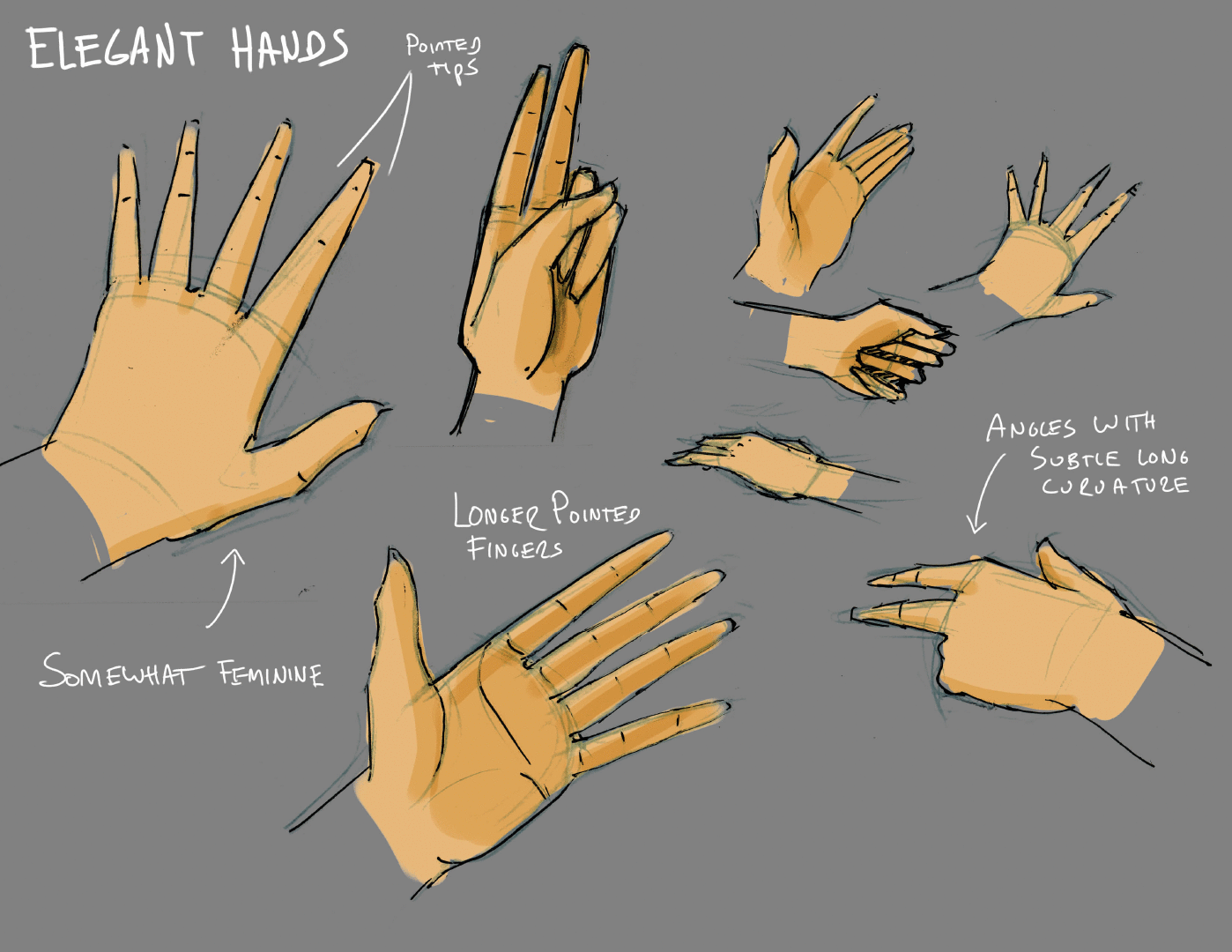
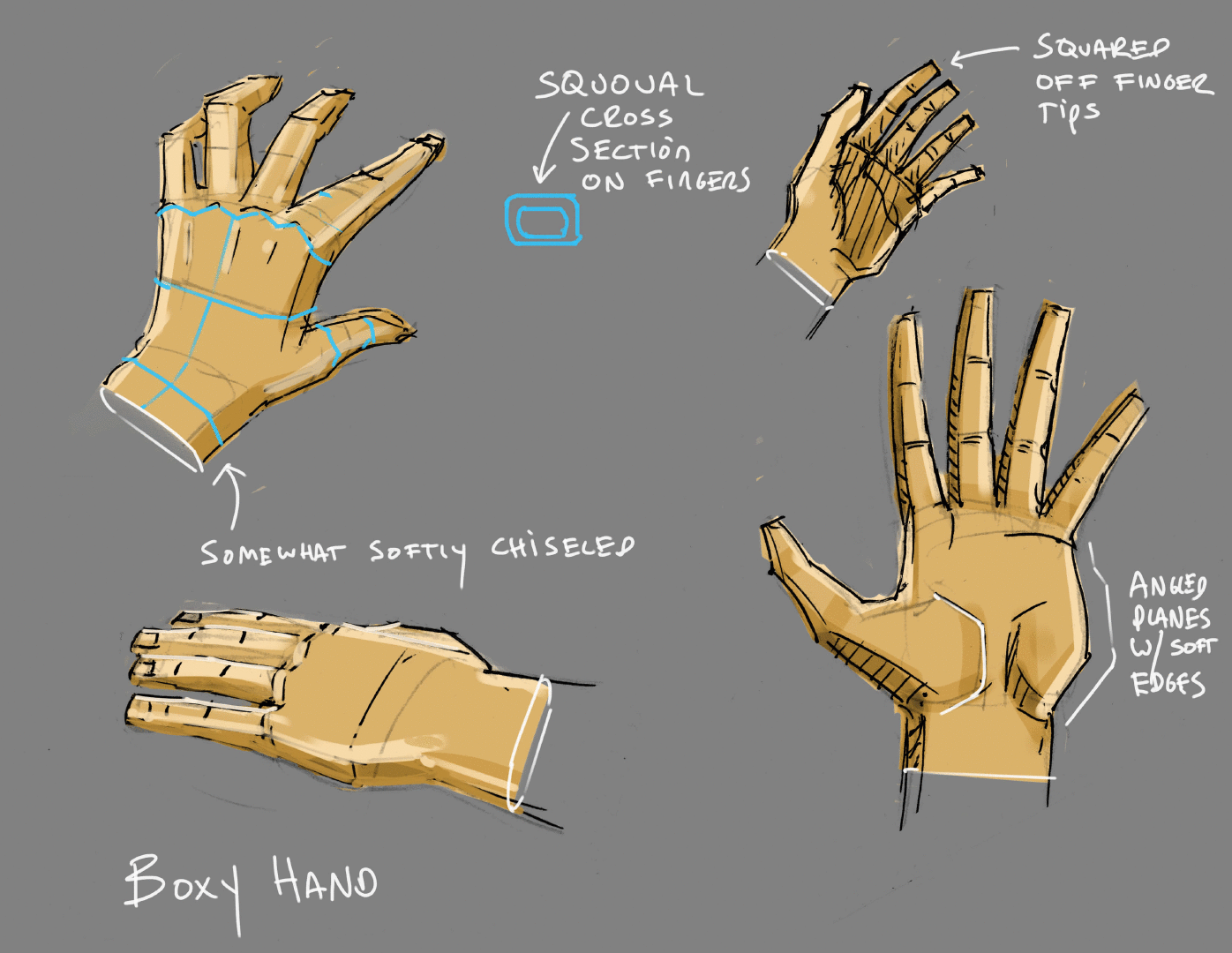
The hand shape itself was more of a challenge. We worked through a number of concepts and found that the model that was most universally acceptable was softer and more cartoony. It was important to not be to sculpted, linear, chiseled, dainty or any number of adjectives because these traits tended to distract the user. By stepping back from reality a bit we hoped to avoid the uncanny valley and shattering the sense of personal presence.
Specific UX for simple interactions such as grabbing, and holding objects became a primary focus. These explorations focused on how the early Vive controllers would be leveraged for these basic commands. Eventually this lead to more advanced hand gestures.
Hand poses.
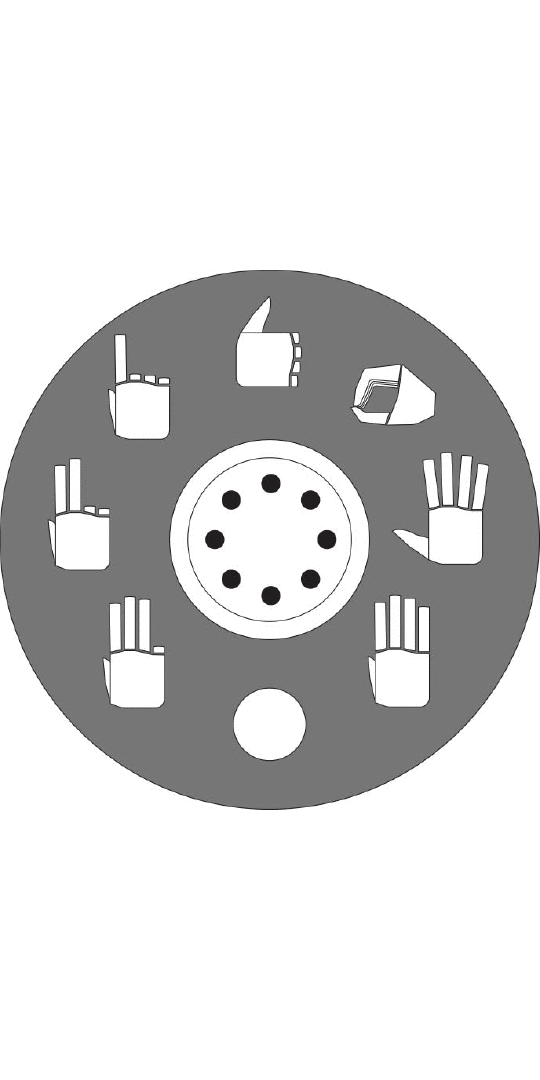
I proposed a series of basic poses that would be triggered by scrolling the thumb on the Vive track pad, or by using the trigger or secondary buttons
A basic “Neutral” pose was the default state. If not buttons were pressed or touched then this would be the position of the hand.
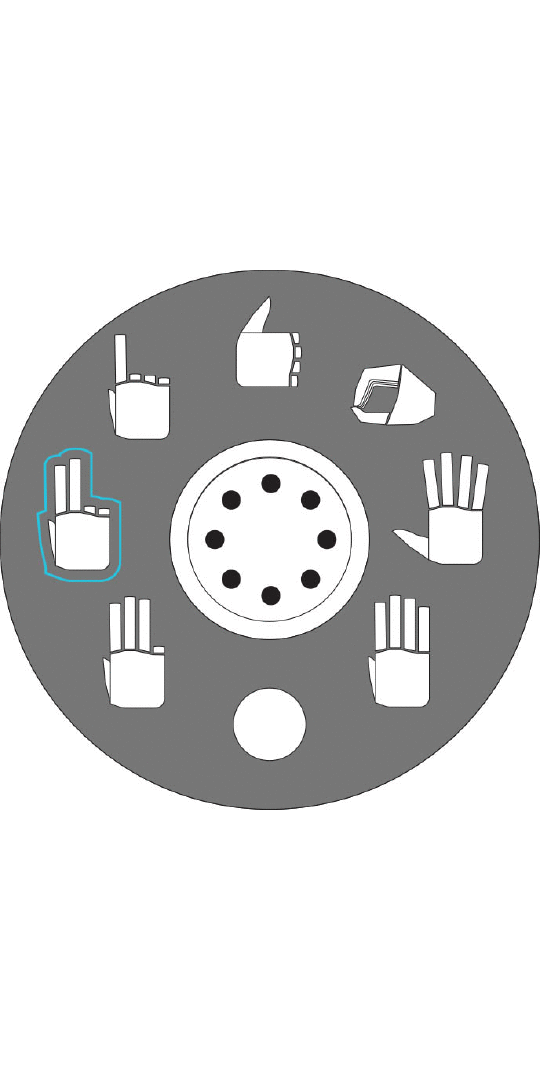
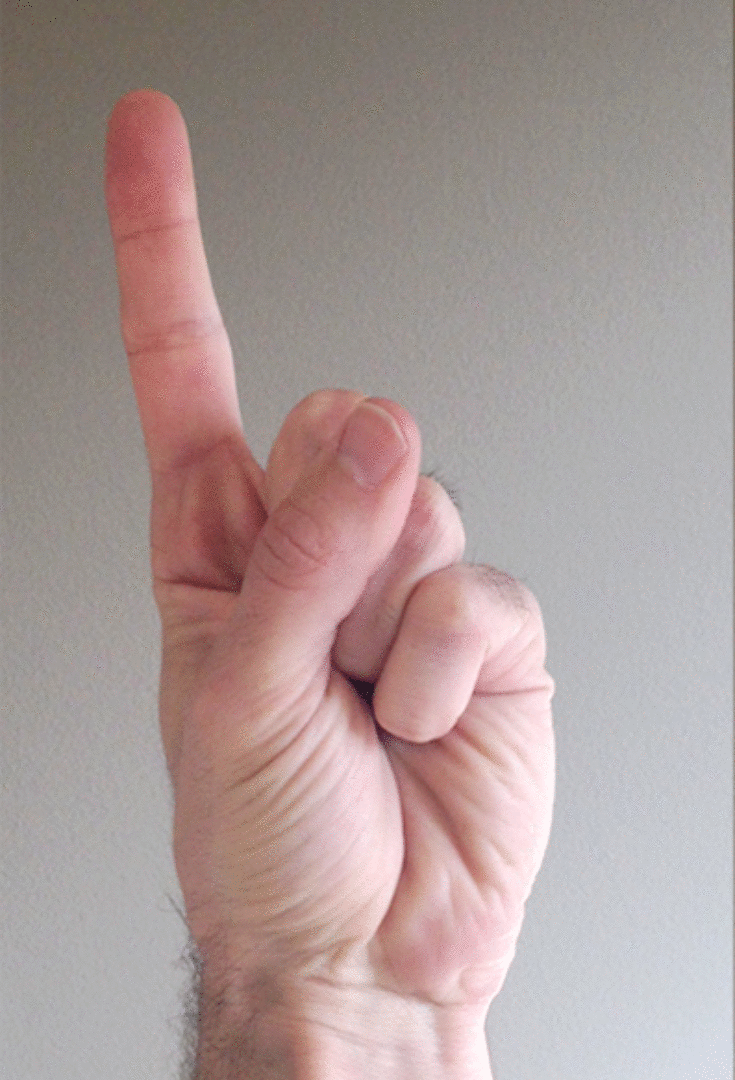
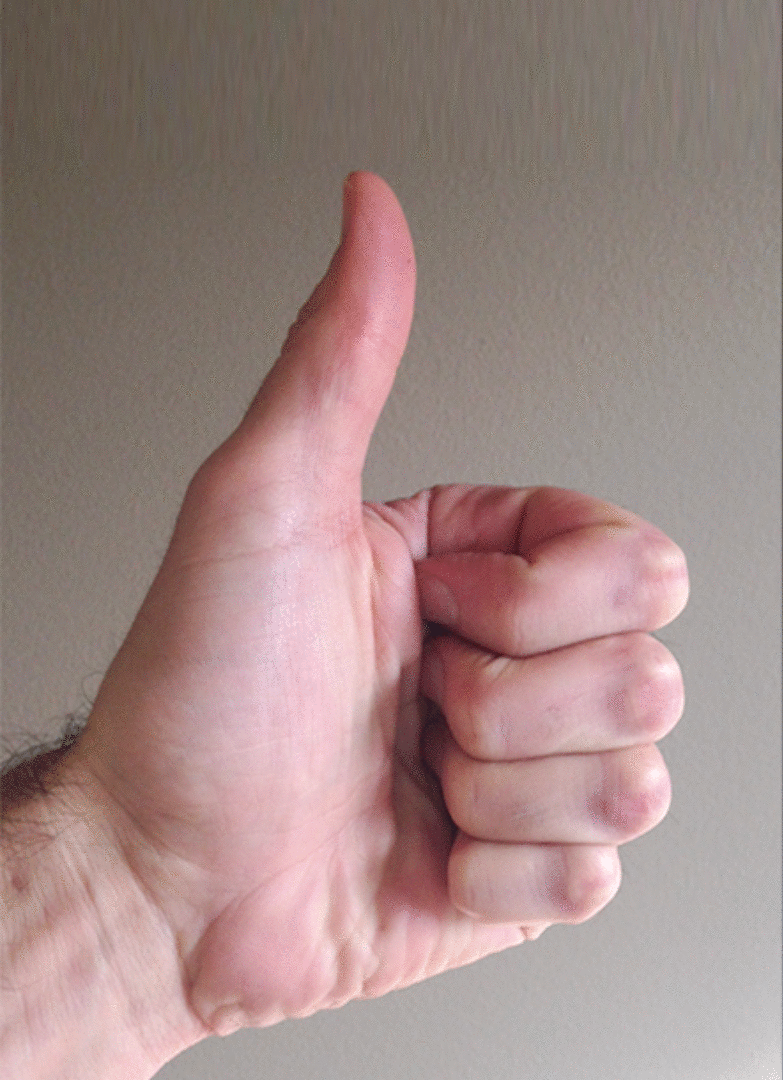
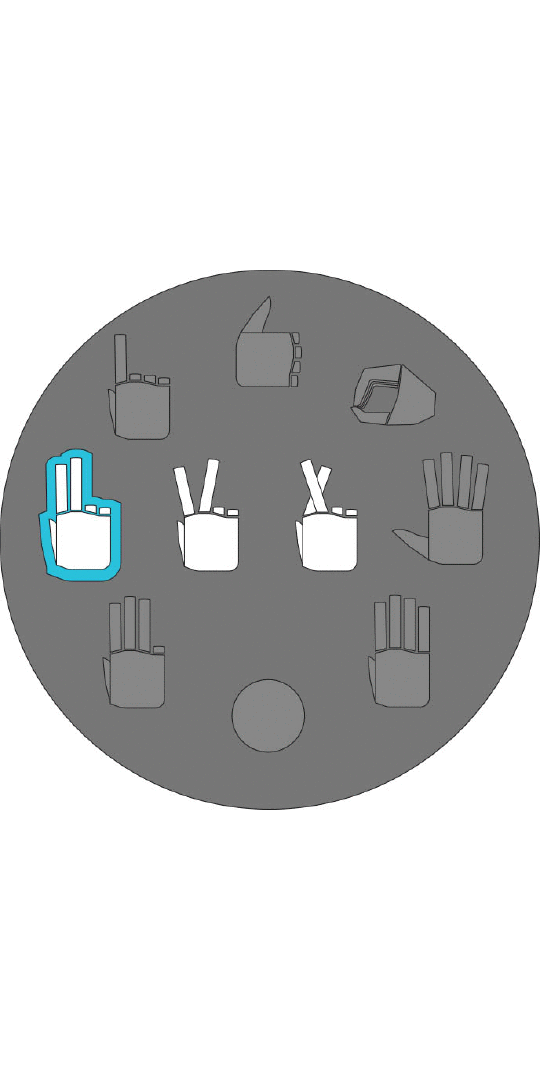
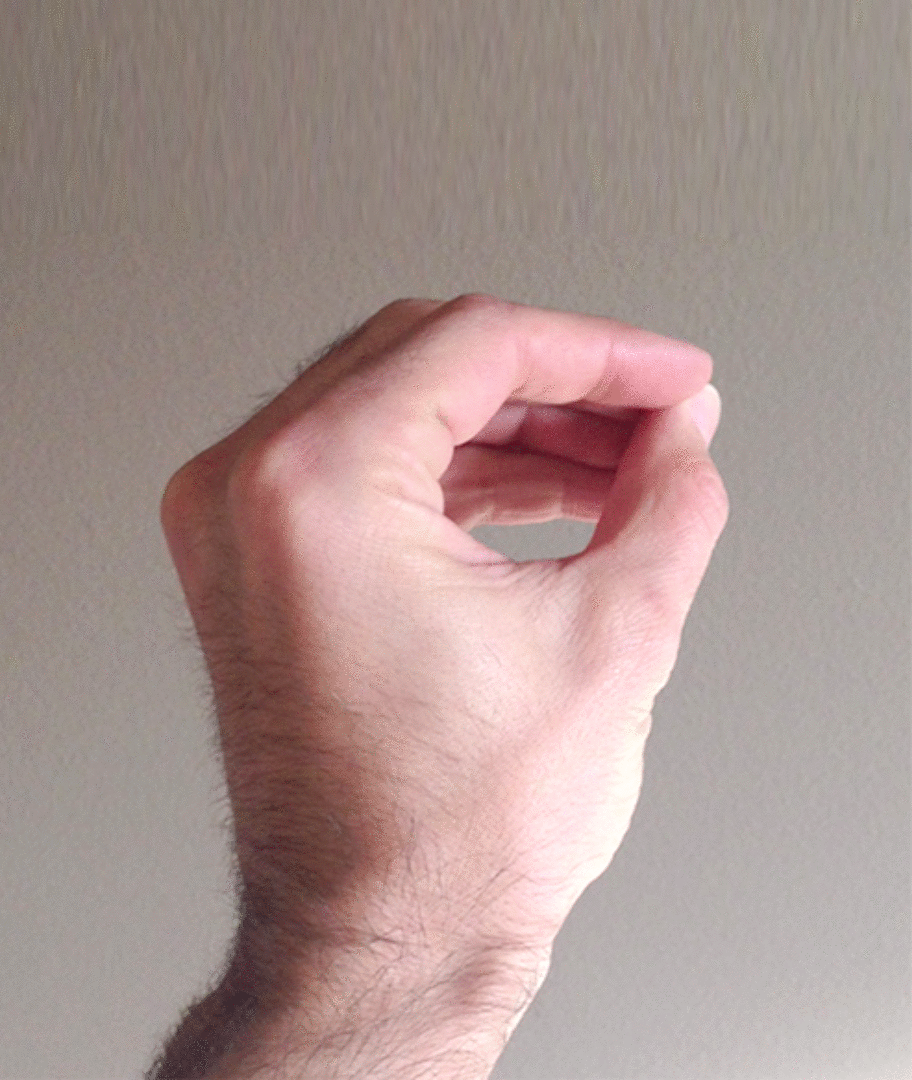
Primary Hand Poses. These are the most used and default poses. These would instantly intuitive to access for new users. They would include the numbers 0-5, as well as point and thumbs up.
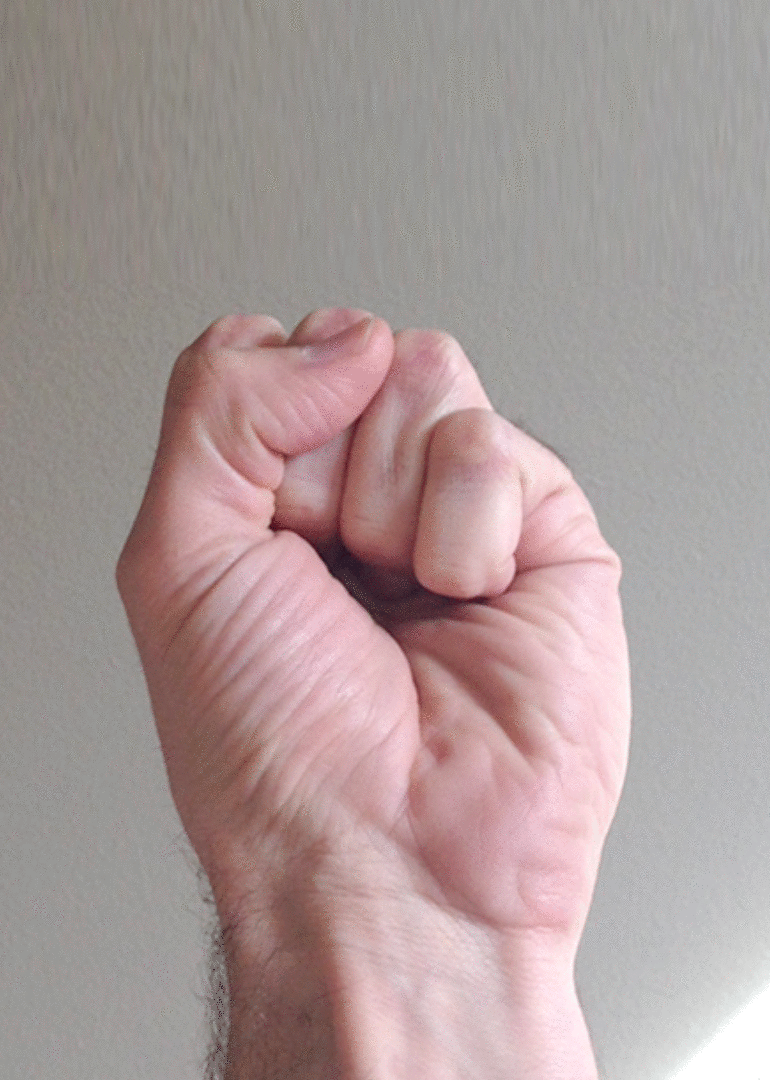
While in a pose, a button on the Steam Wand would enact an alternate state. For instance. Pressing the trigger while in a thumbs up would make a fist.
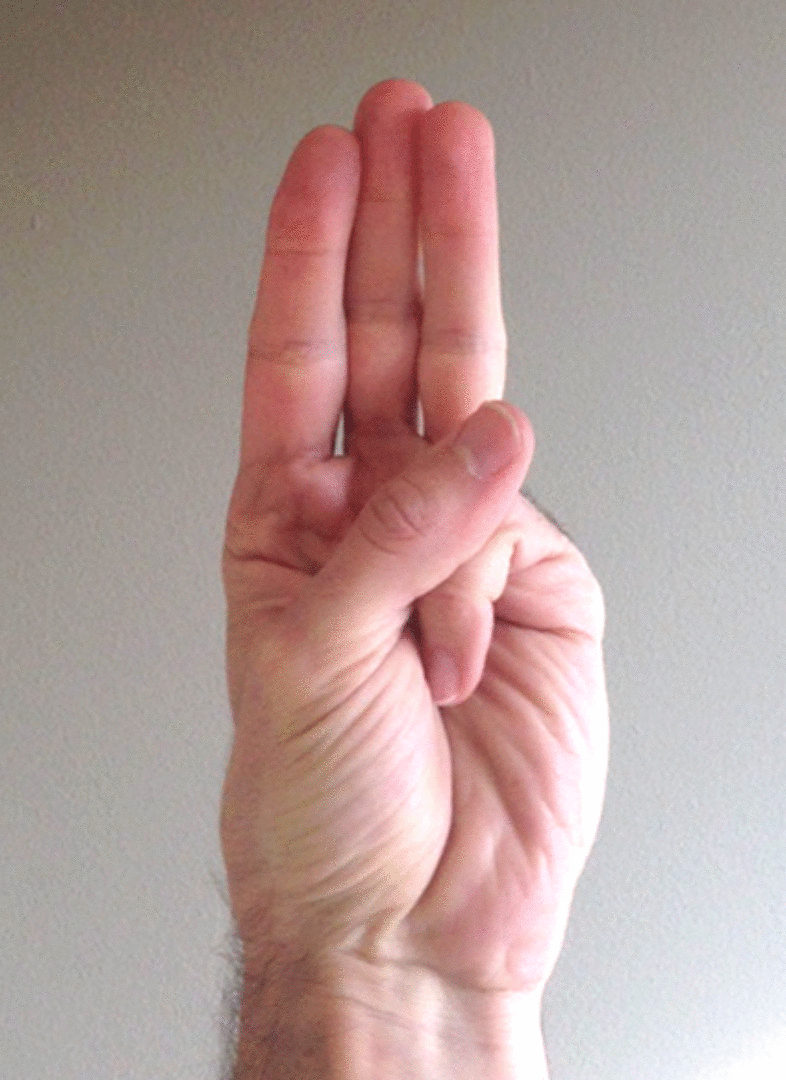
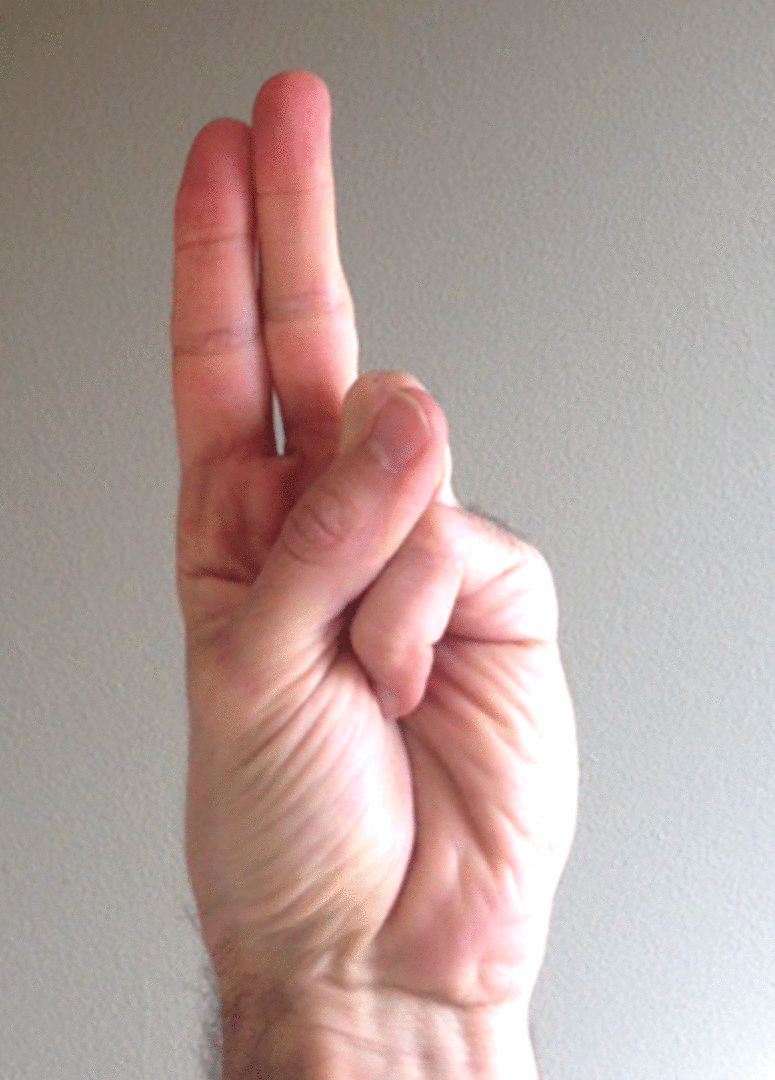
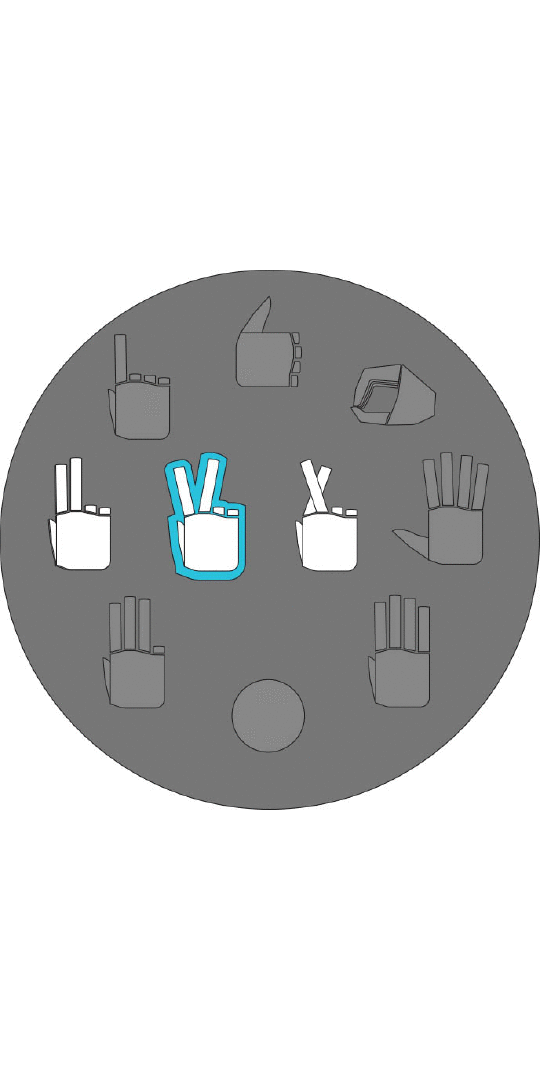
A huge variety of secondary poses could be created. In this case, opening the “2” poses sub menu by pressing on the trackpad would allow access to the “Peace” pose and the “Fingers Crossed” Pose. The user would slide their thumb over to the new position.
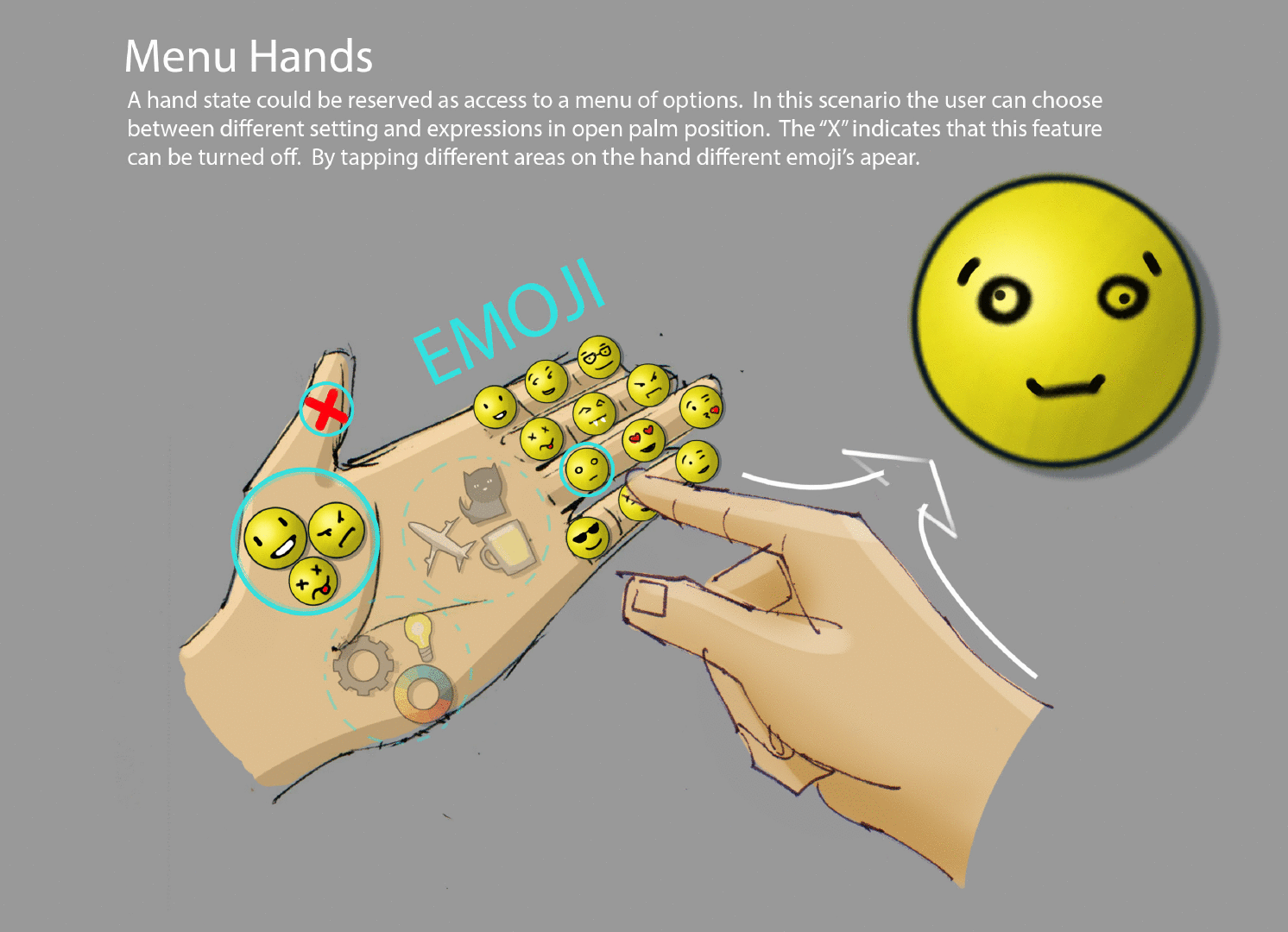
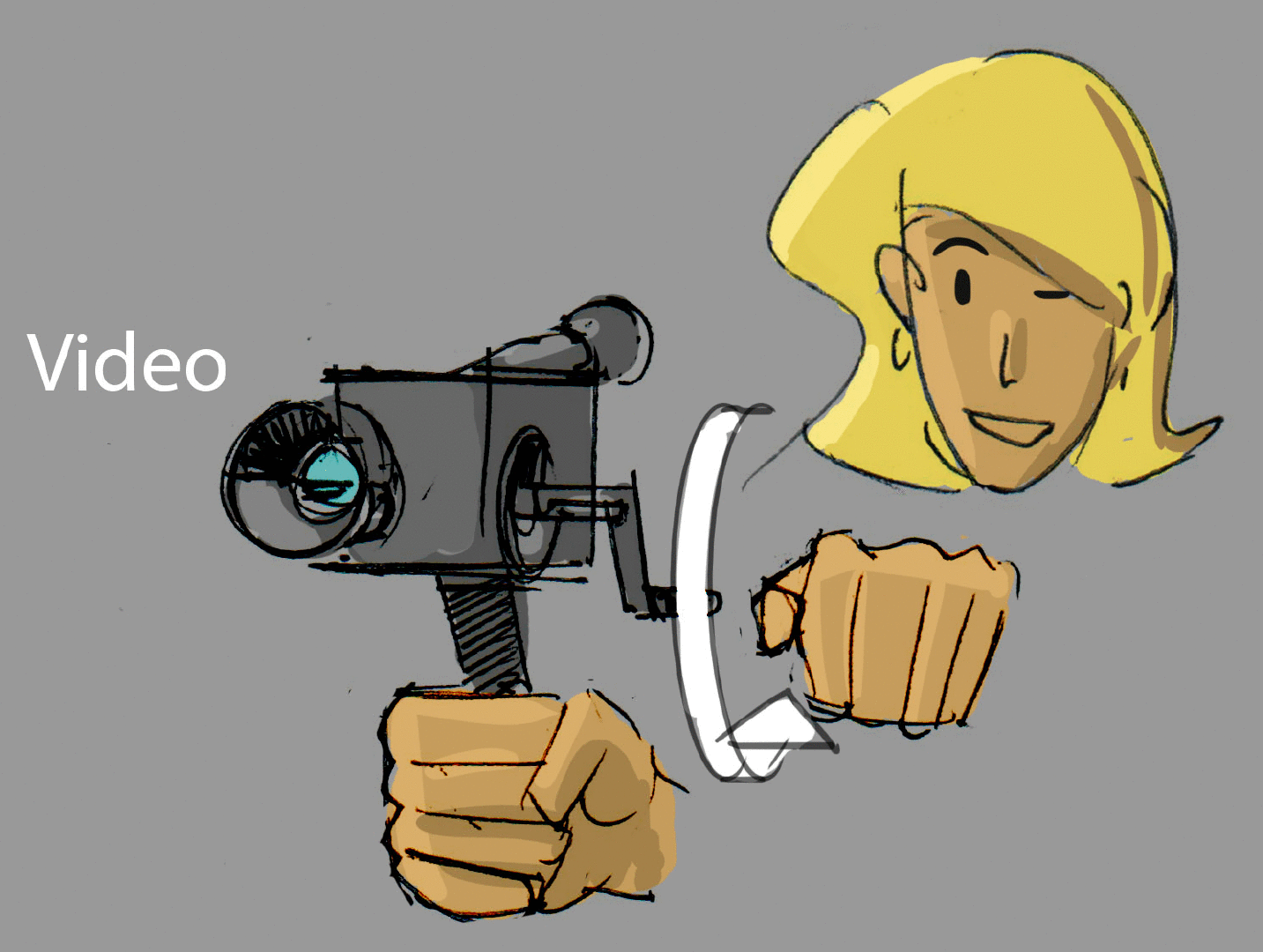
Gestures
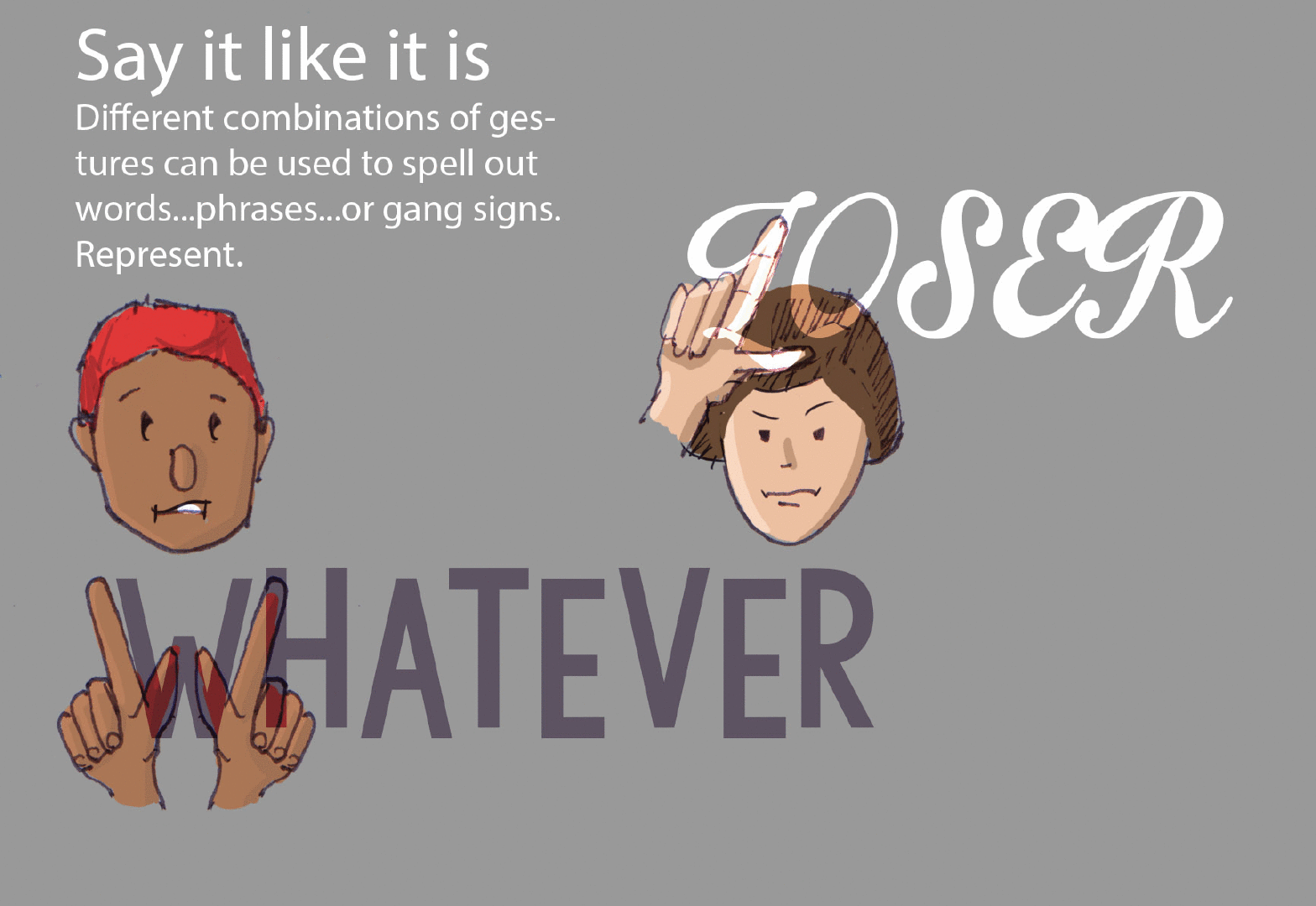
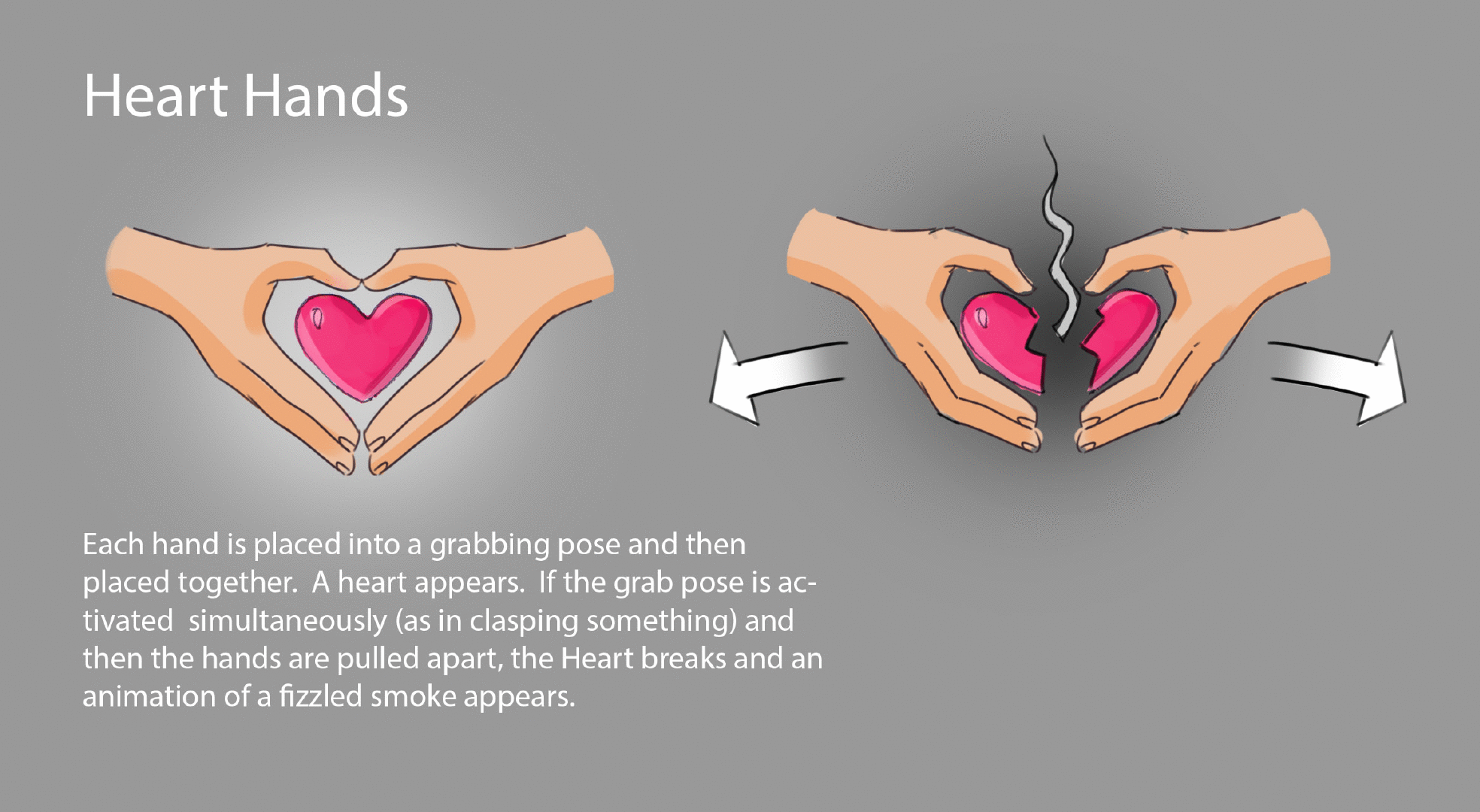
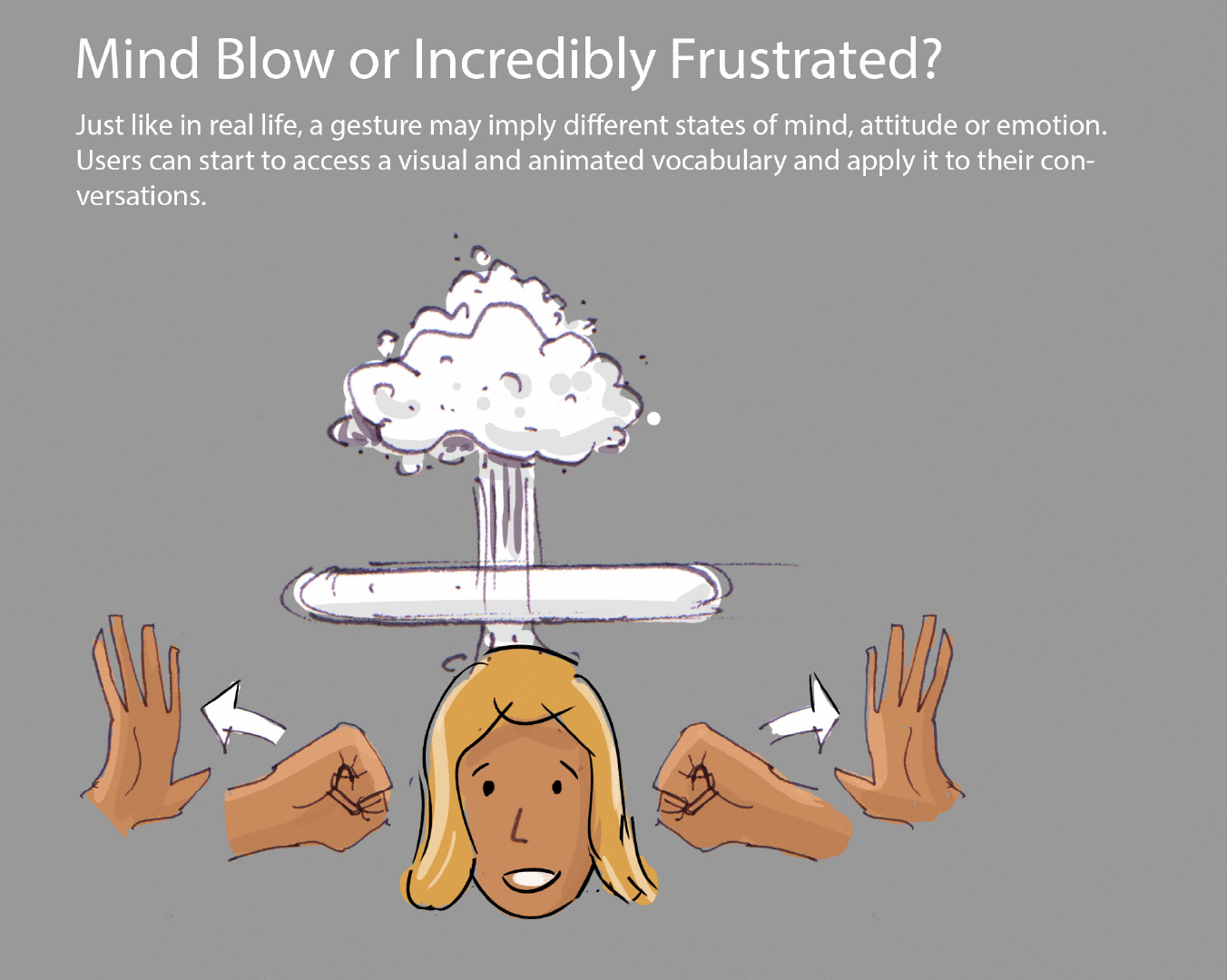
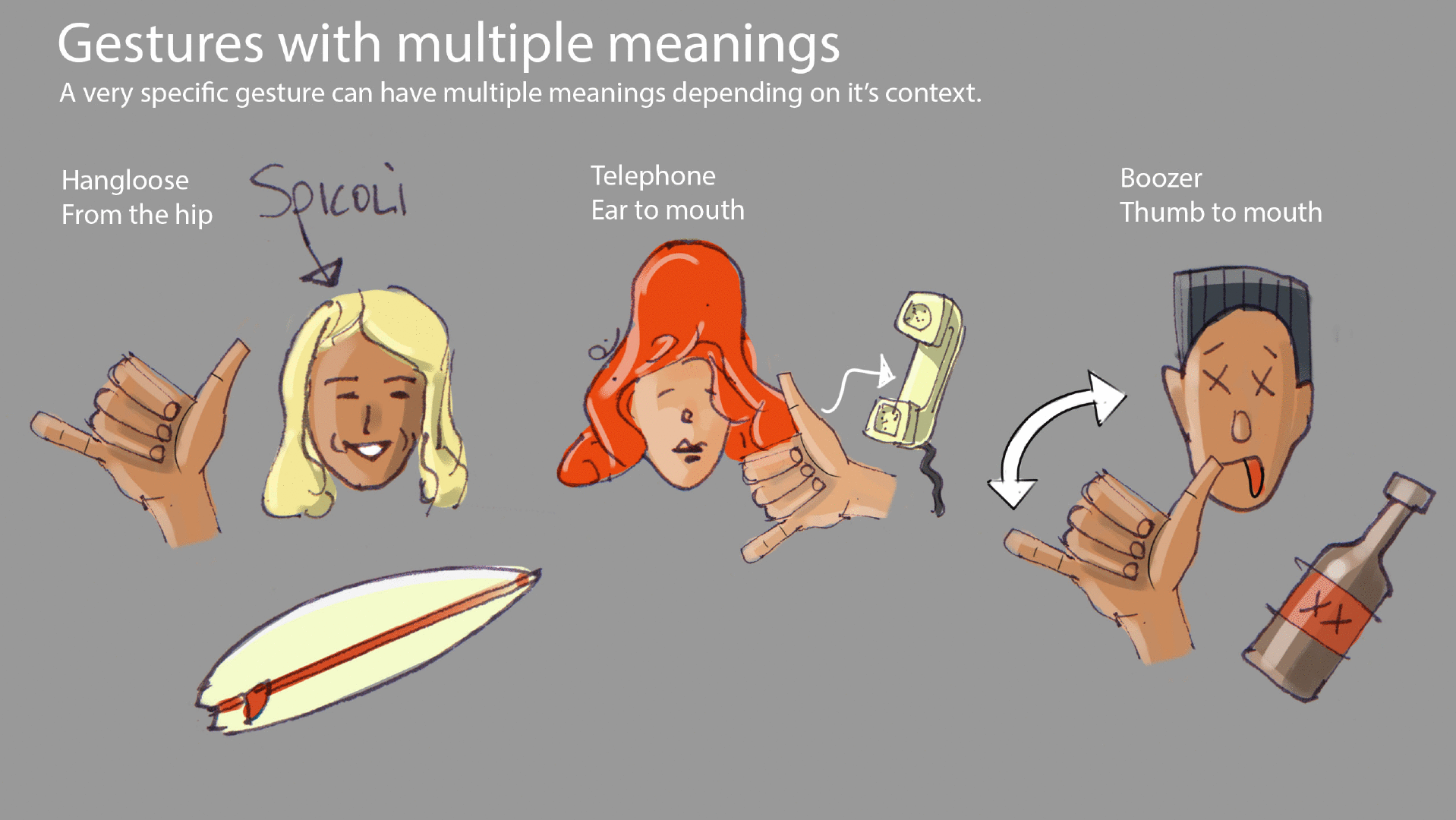
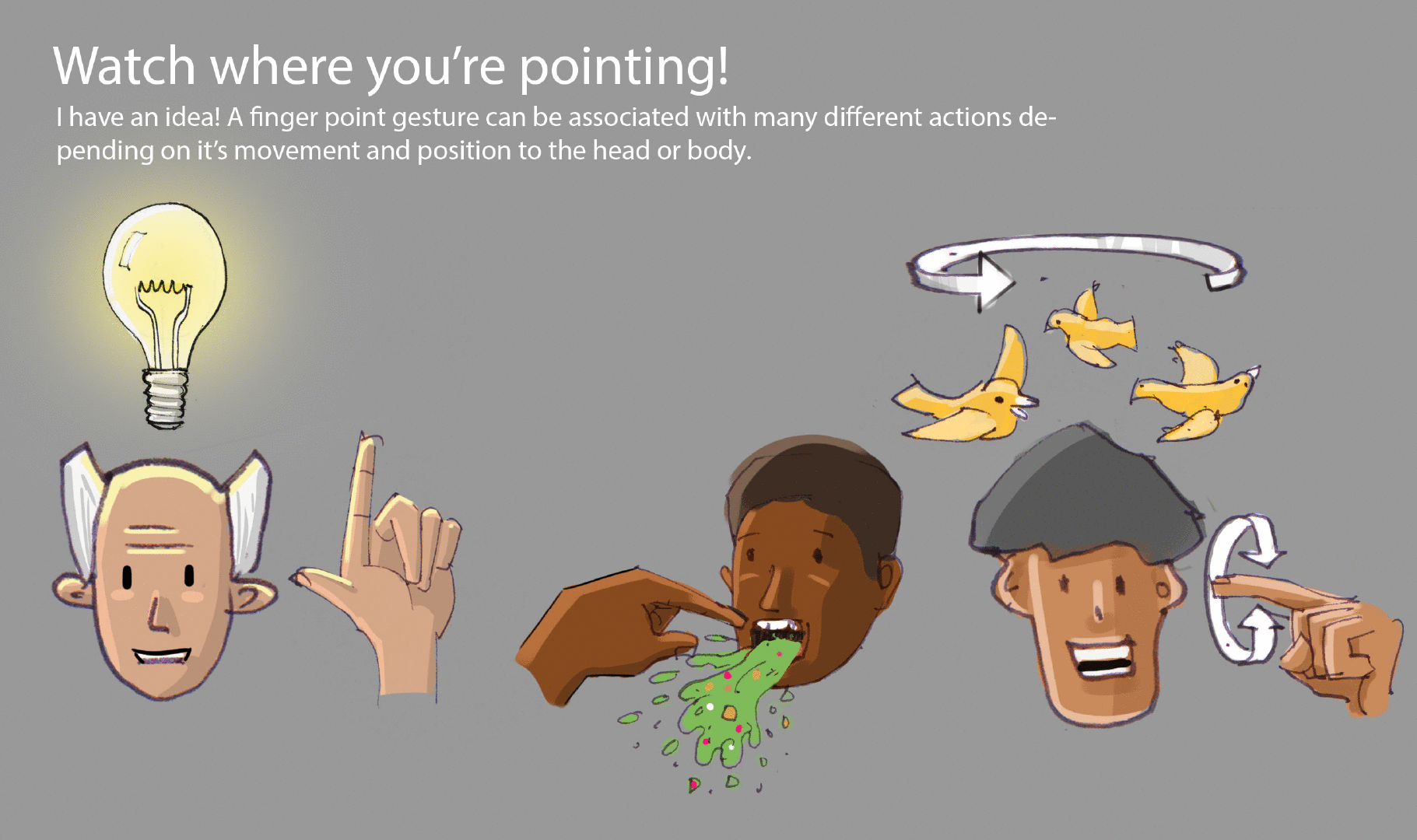
I imagined that gestures could work as a shared set of symbols accessible to a wide range of people in a given culture. They were a cross between Colloquialism, Emoji, and Easter Egg. As users became more natural with their hand movements and UI patterns they would be able to quickly trigger a semiotic sublanguage to augment their vocal conversation. This was not sign language, but more of a modified form of slang.
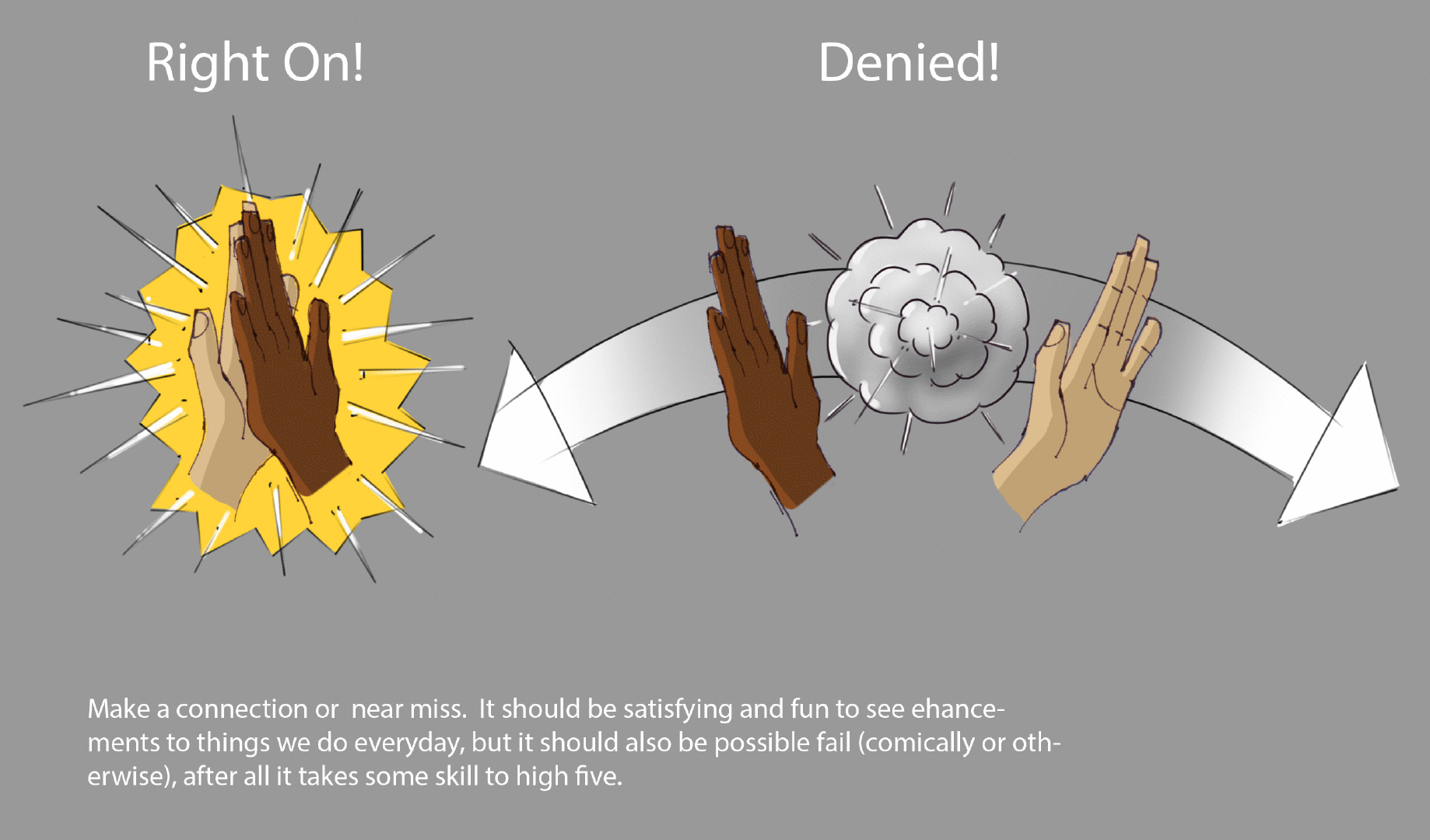
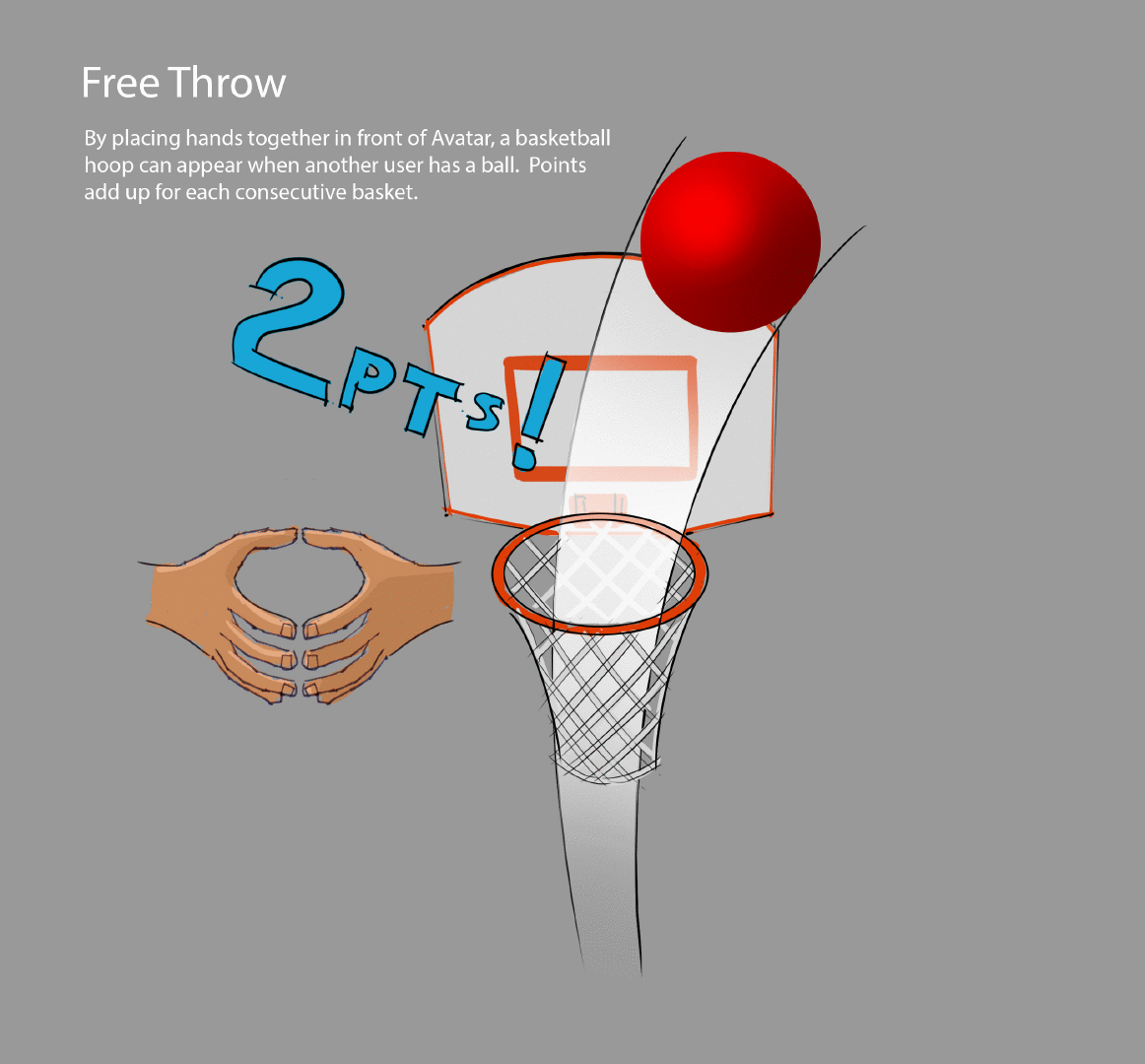
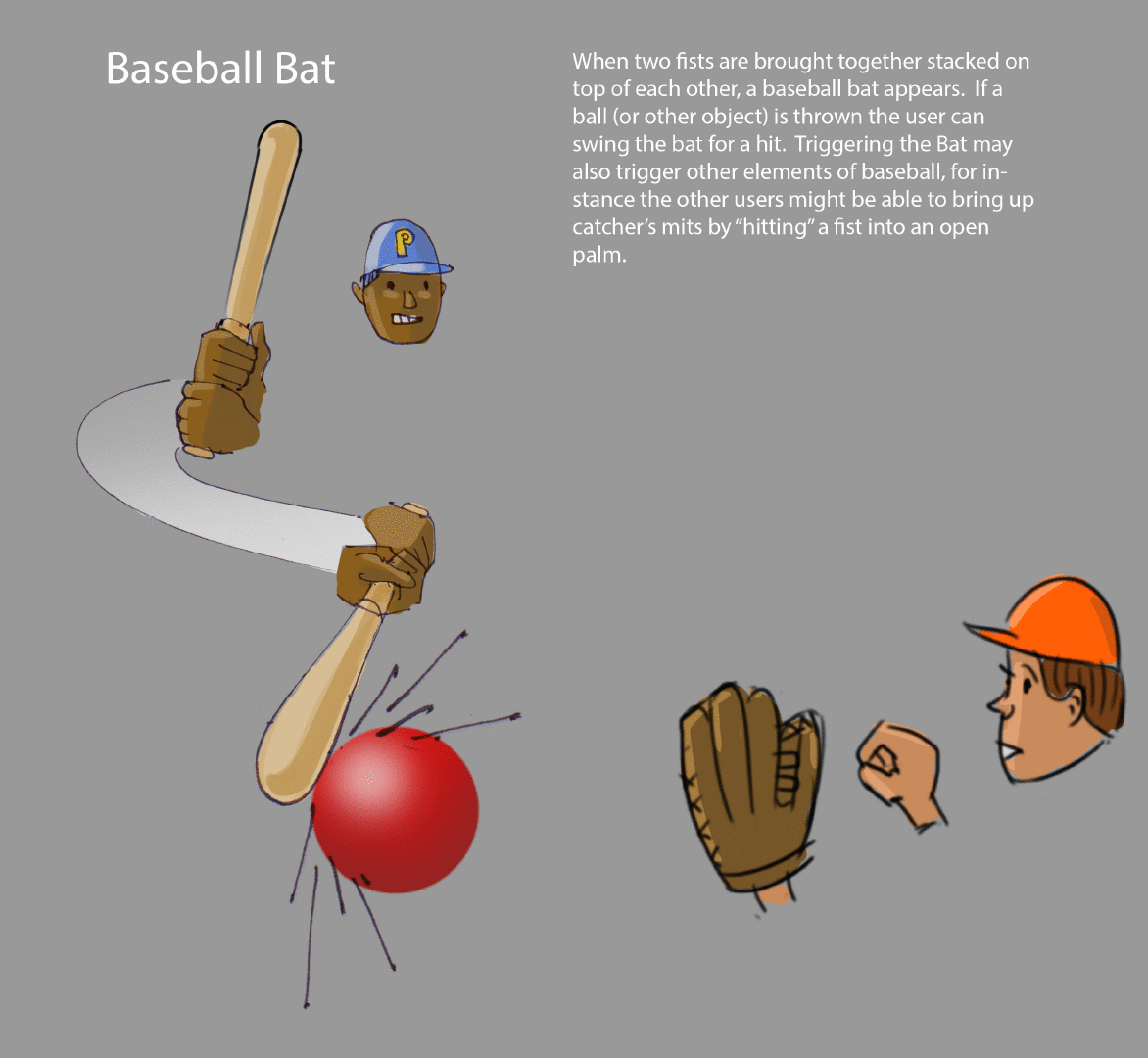
Partnered Gestures: Require two or more participants to initiate an interaction.




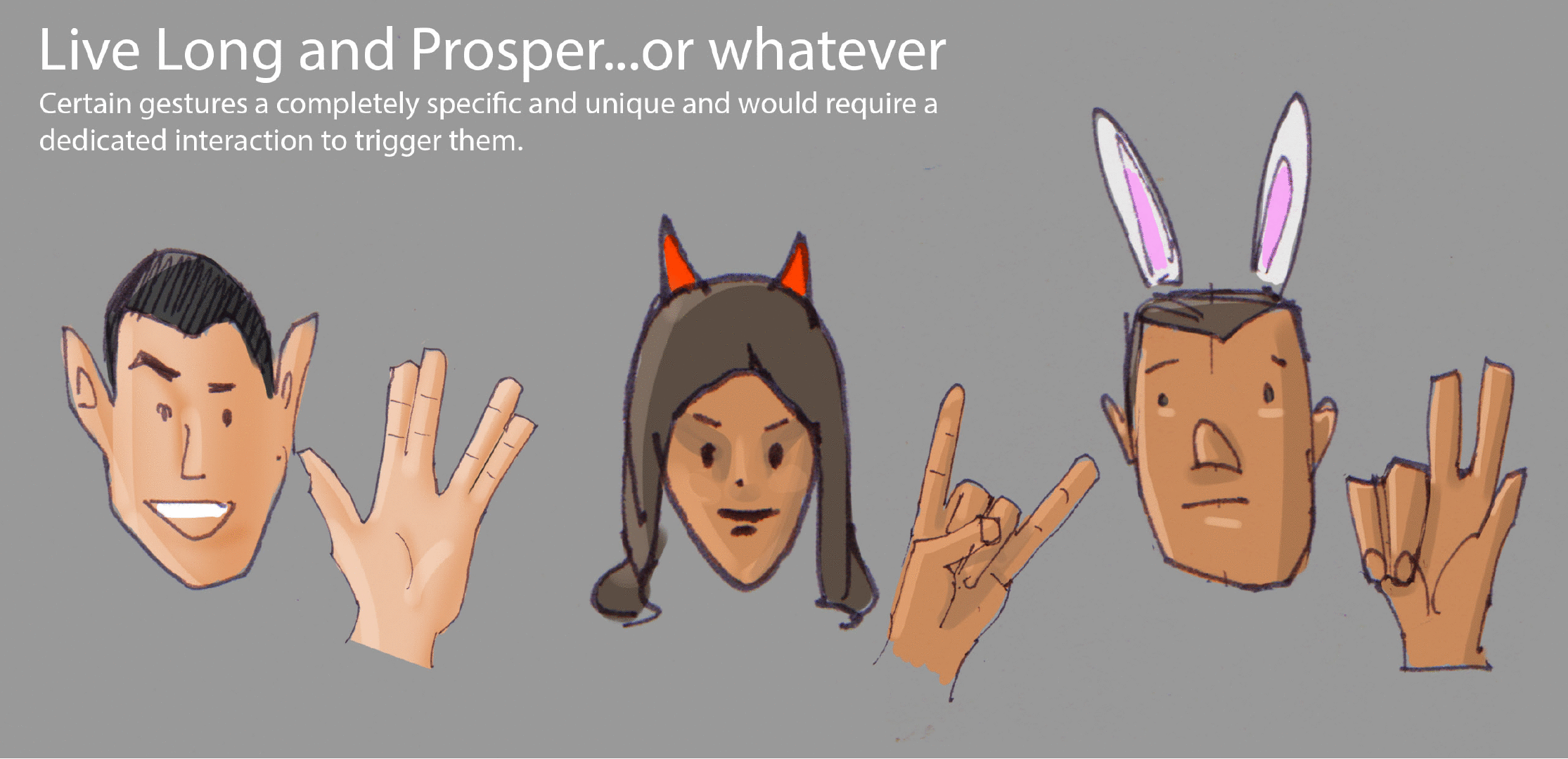
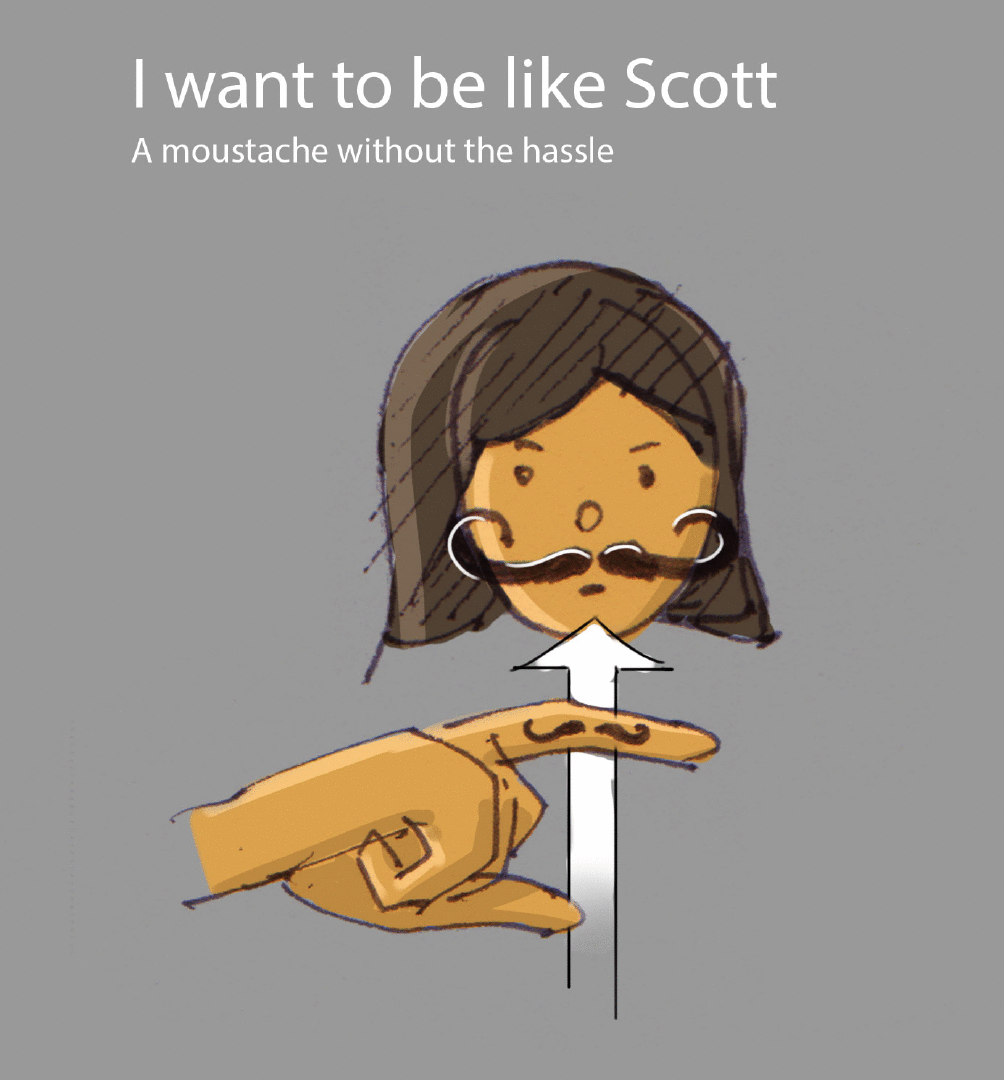
Sub Shapes: Shared Symbolic Gestures that are understood on their own.



Combined Shapes: Creation of shared cultural colloquial meaning based on shared knowledge of gesture combinations







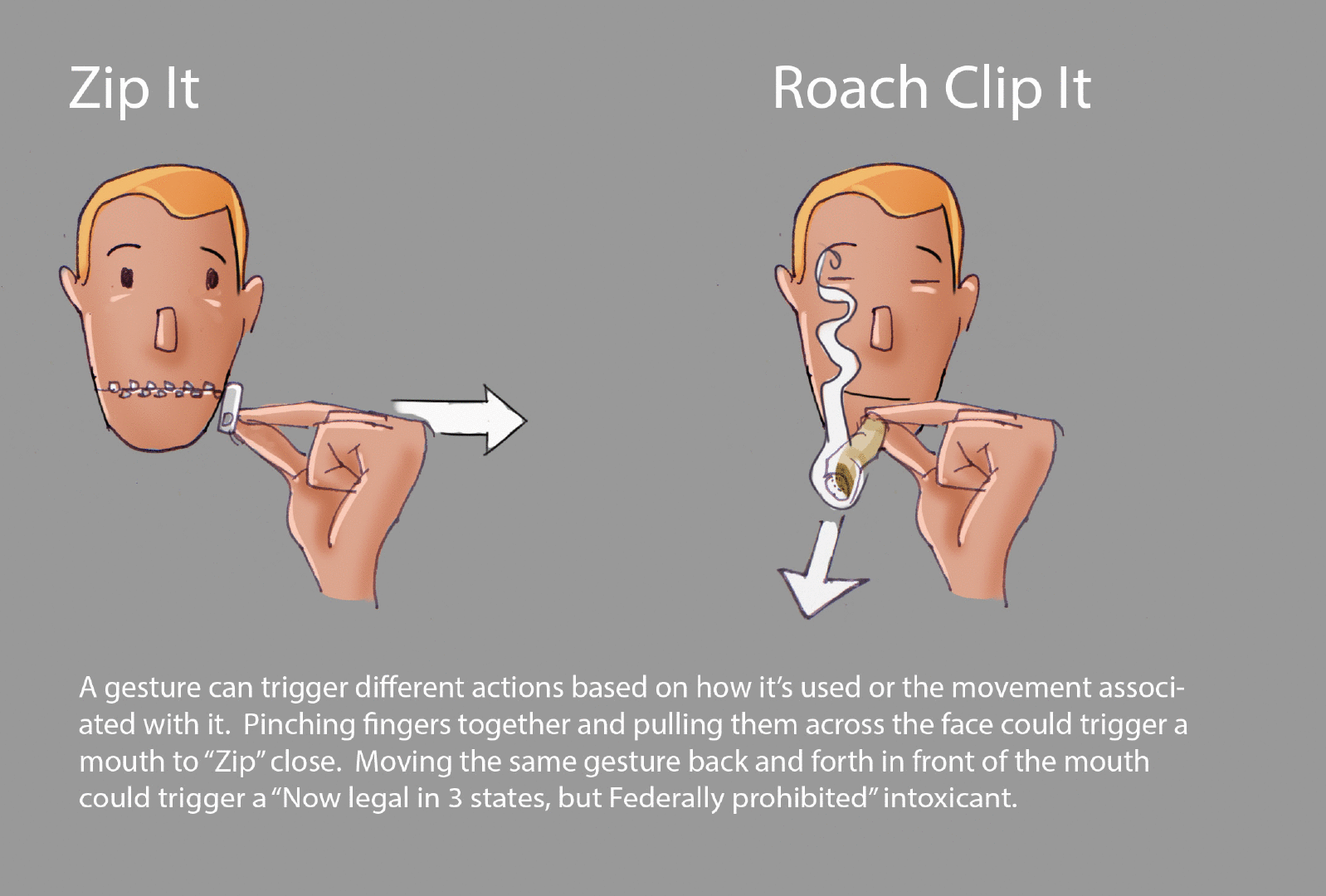
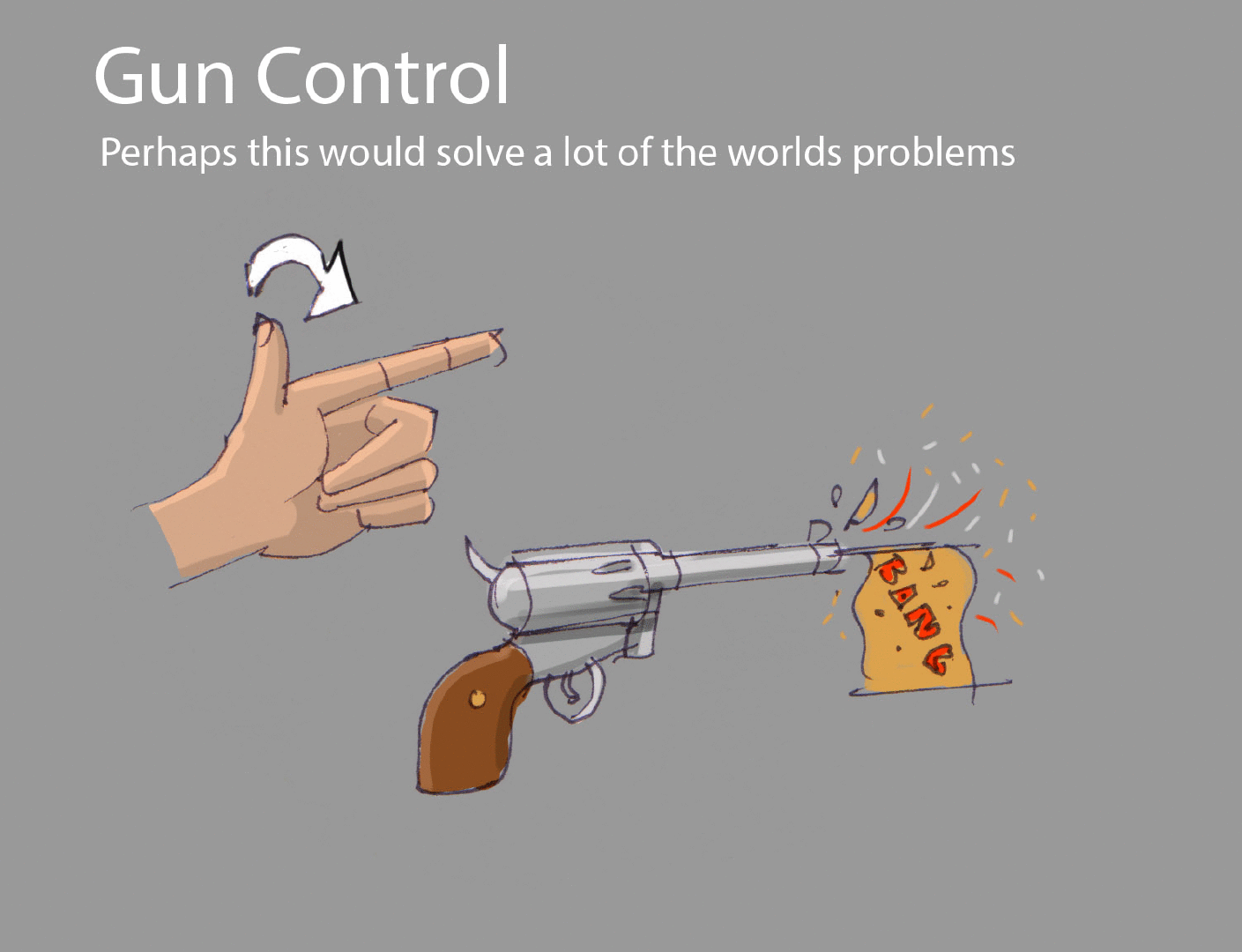
Movement Variations: Cultural symbolism enacted by combining Primary, Secondary, Sub, or Combined shapes with hand movements.




Interface
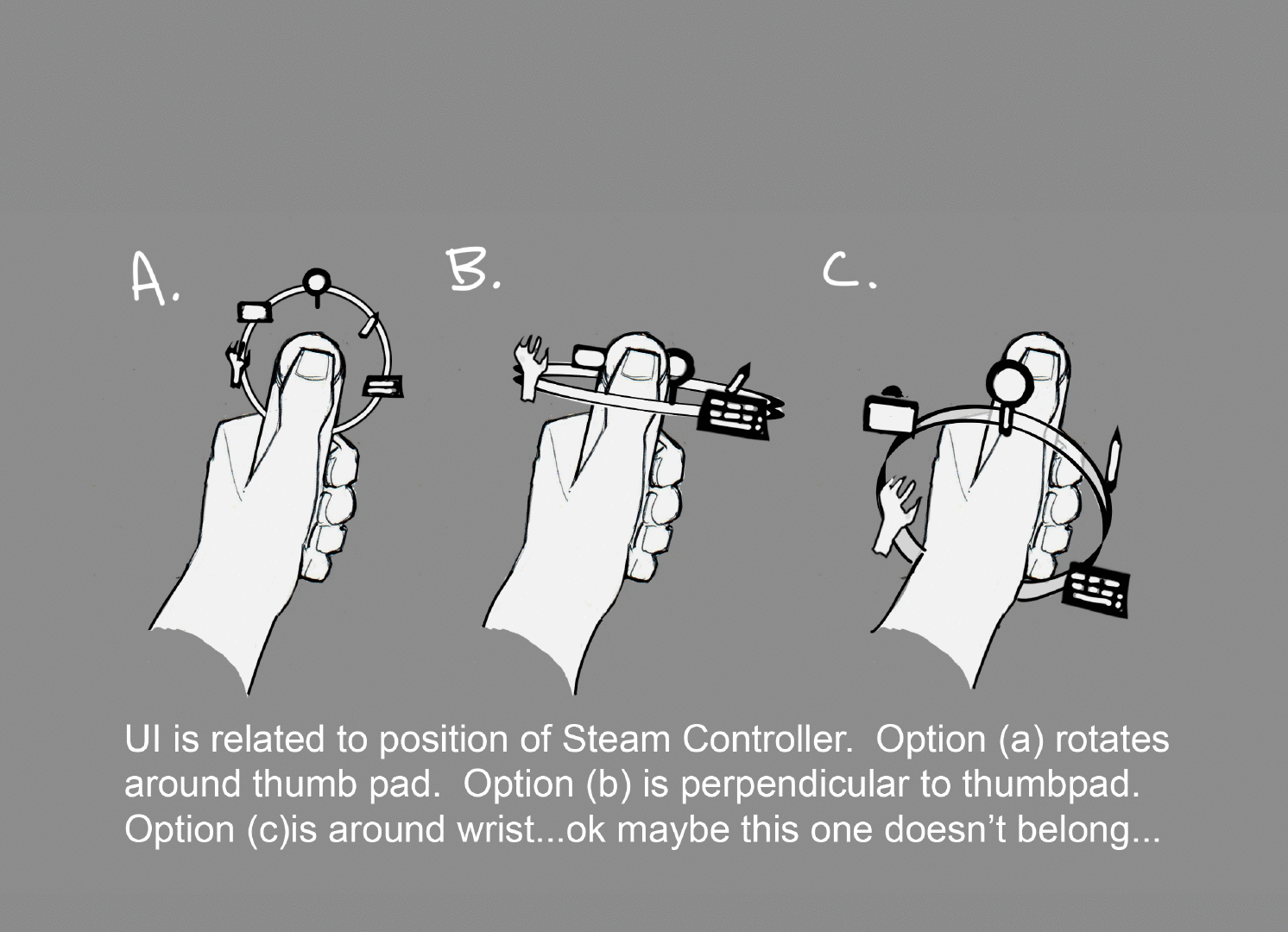
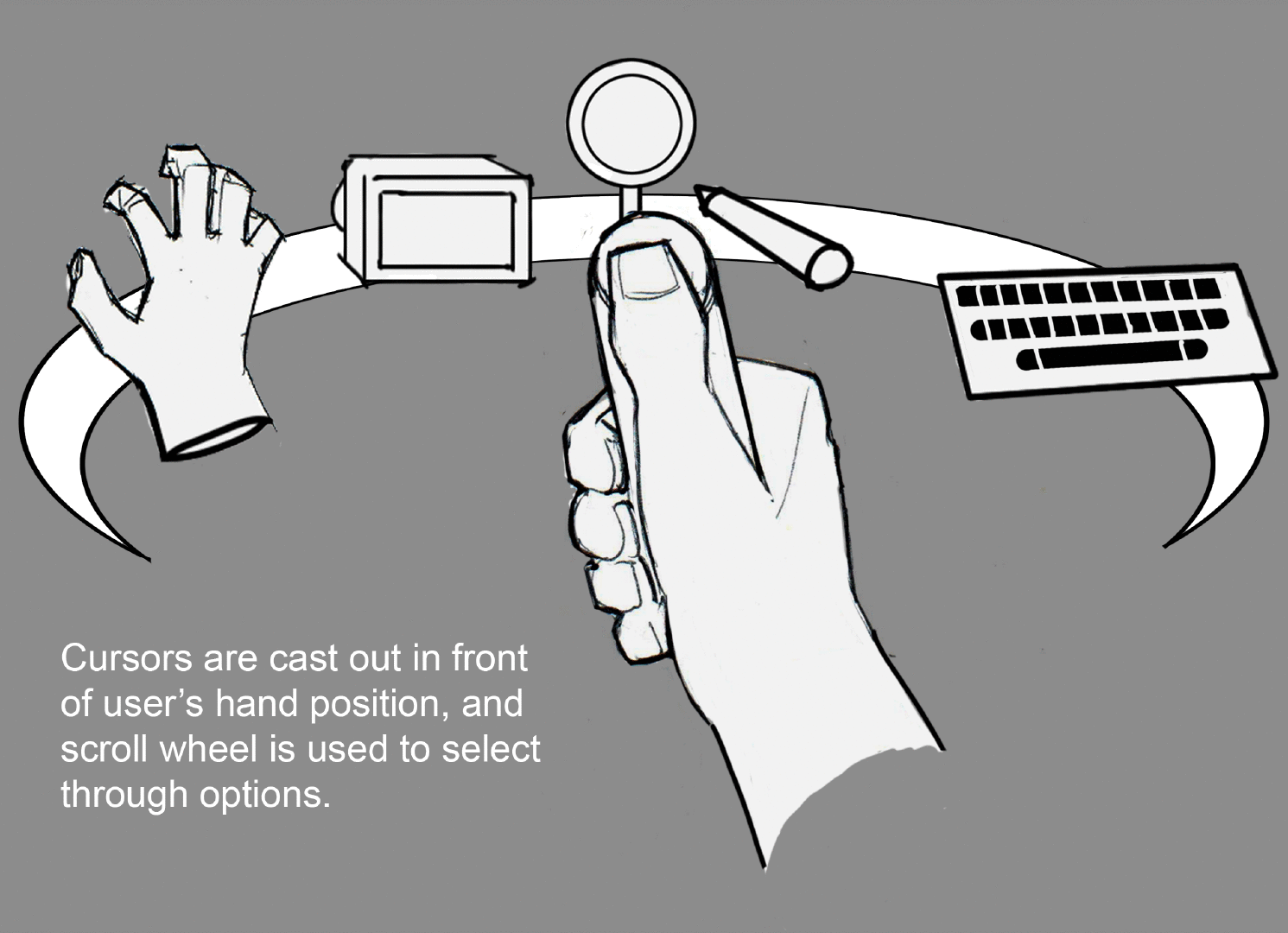
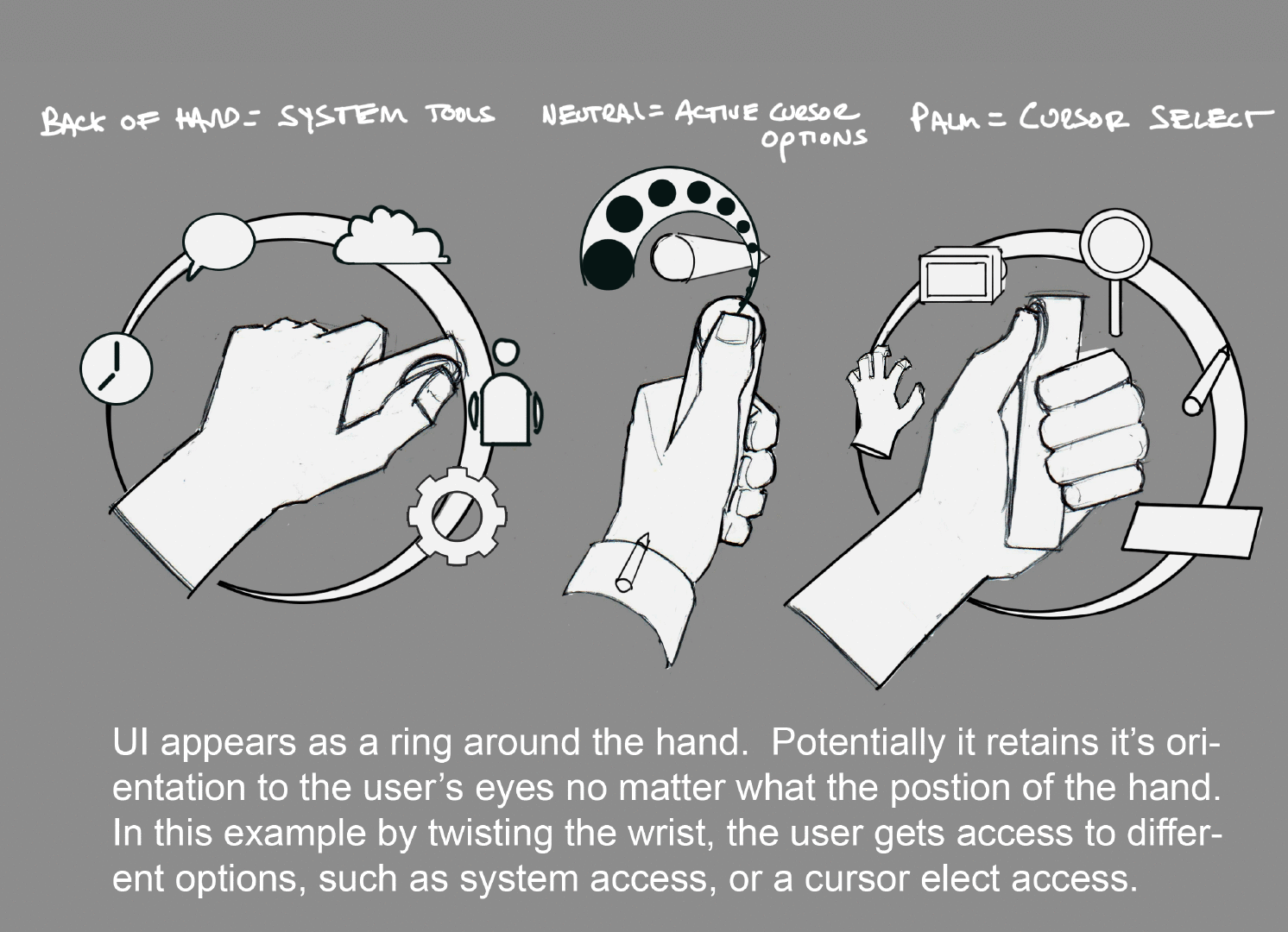
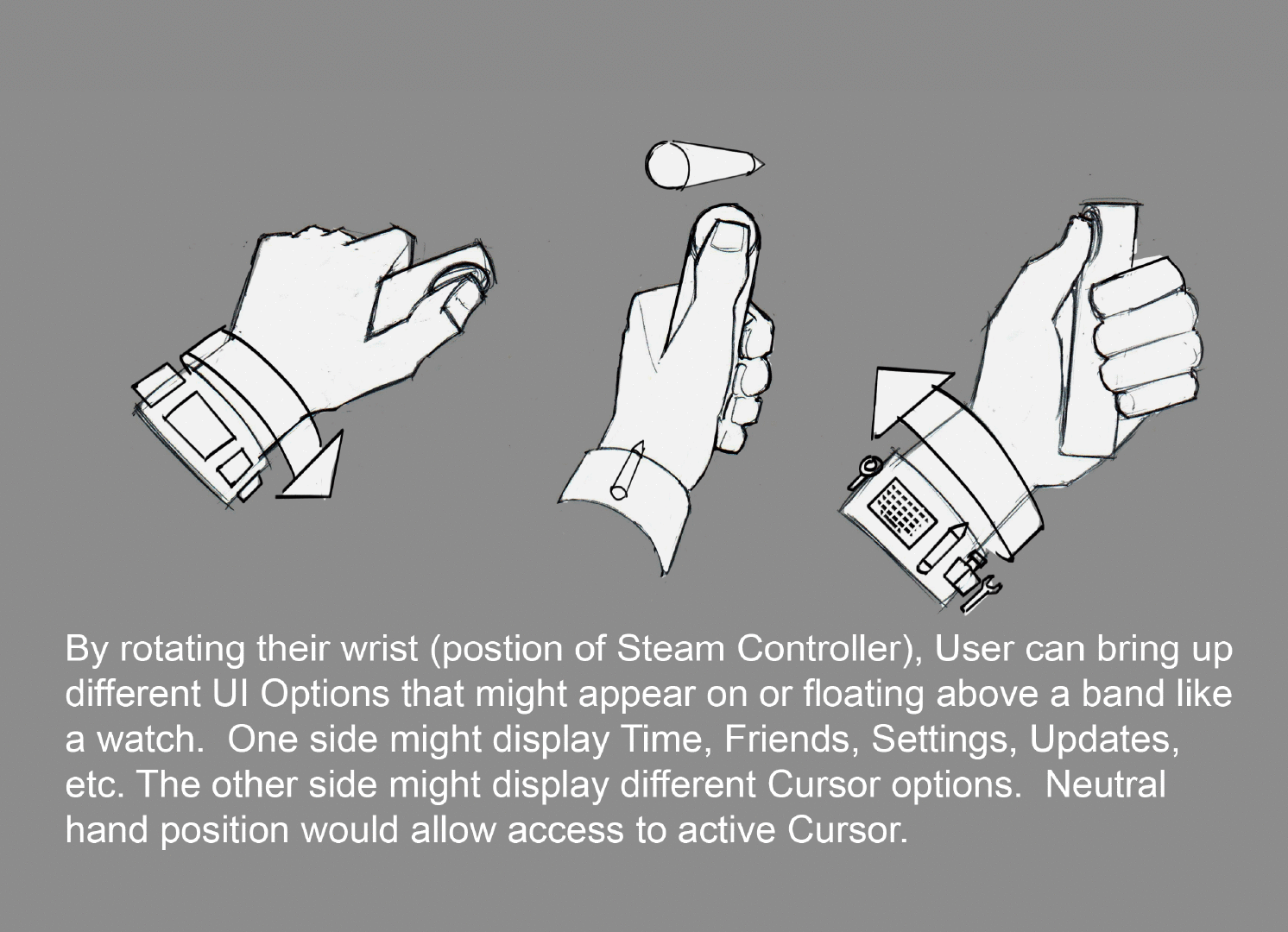
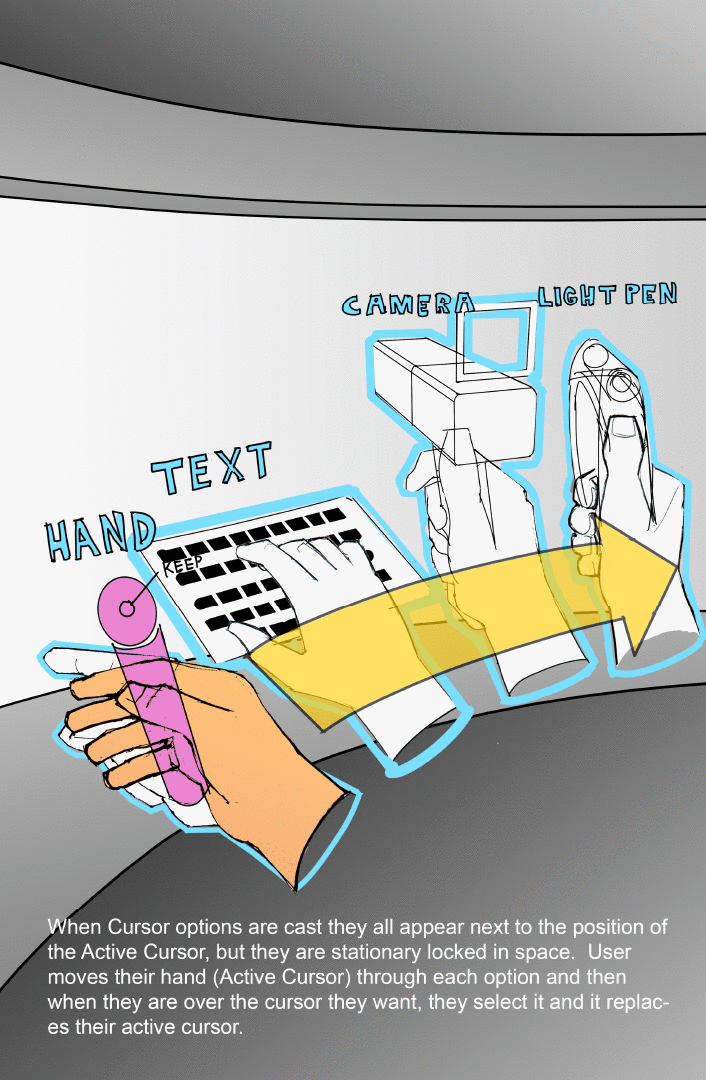
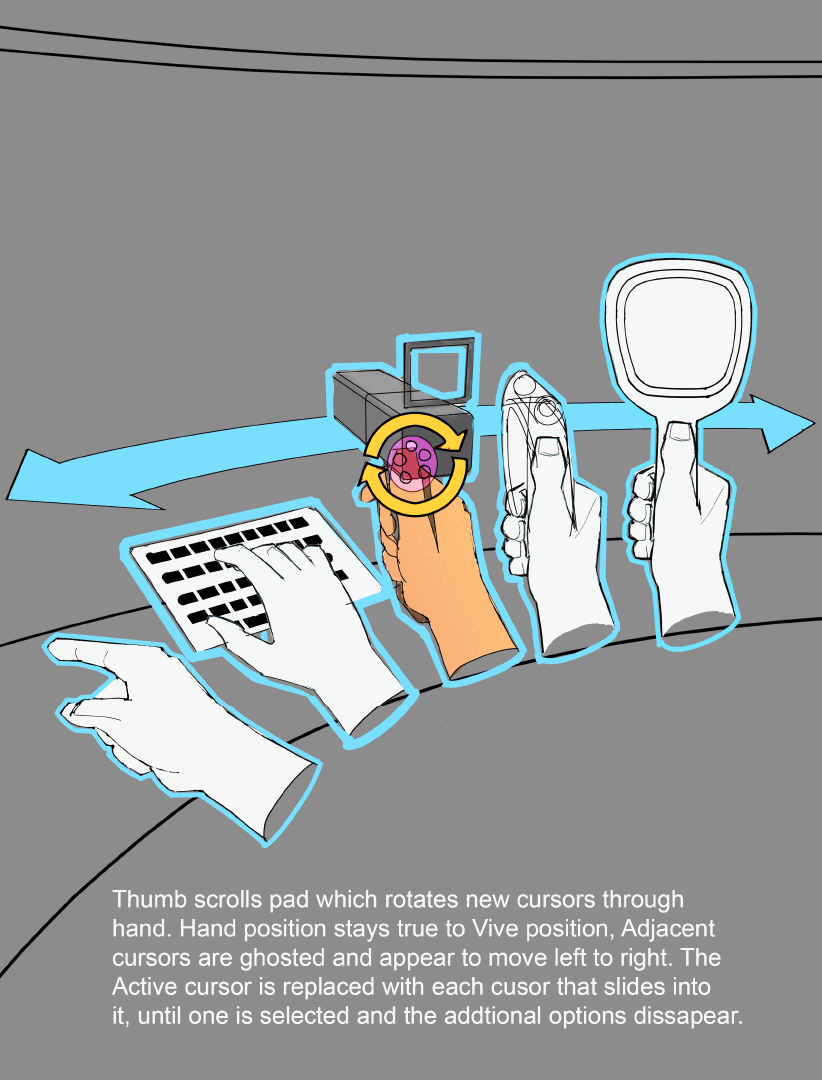
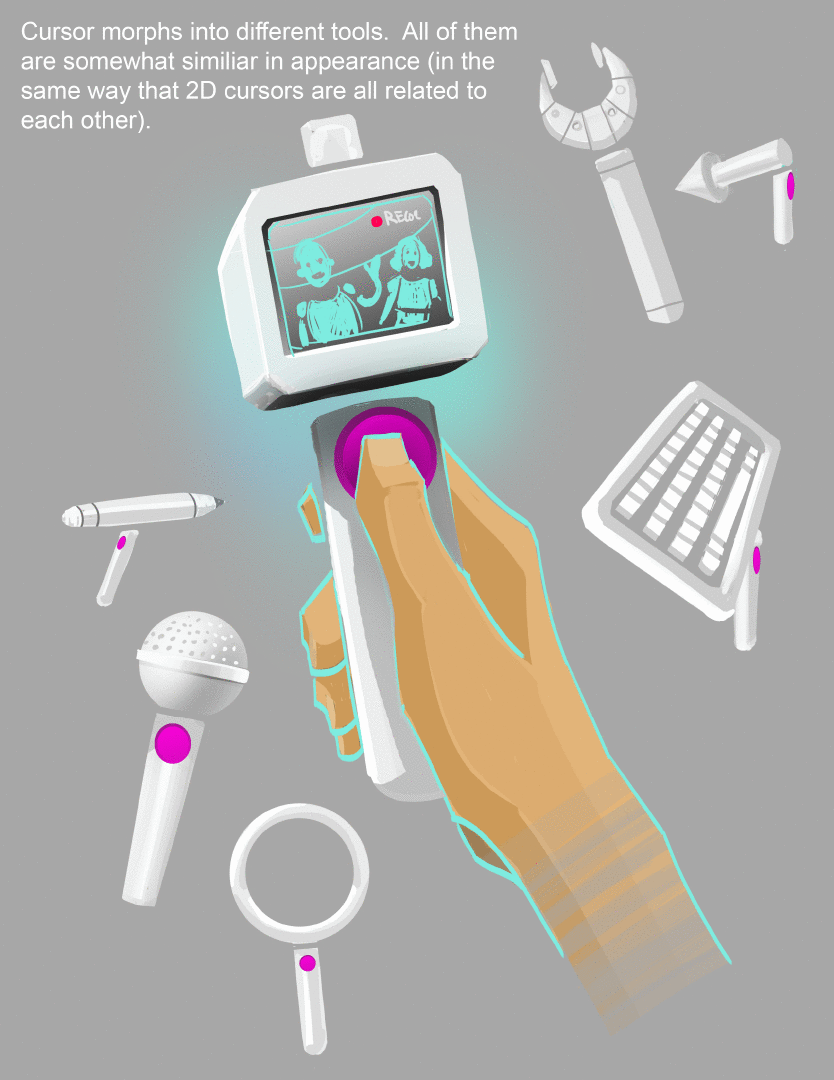
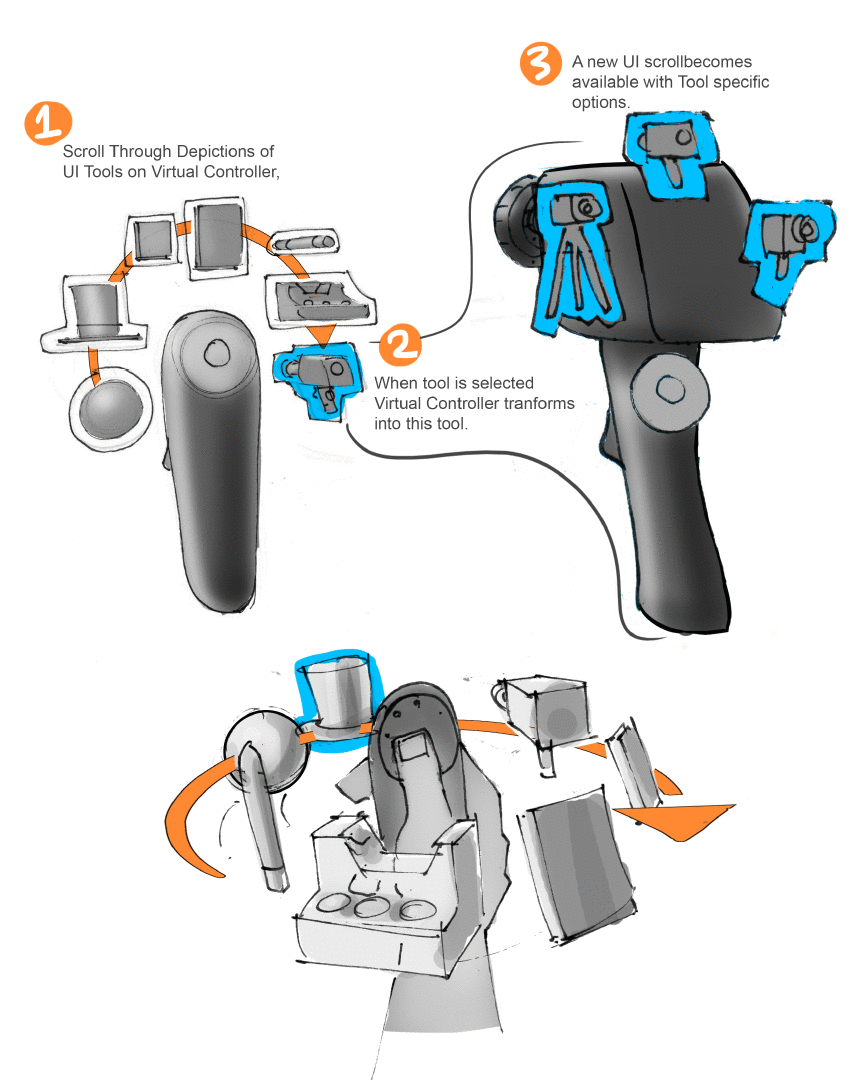
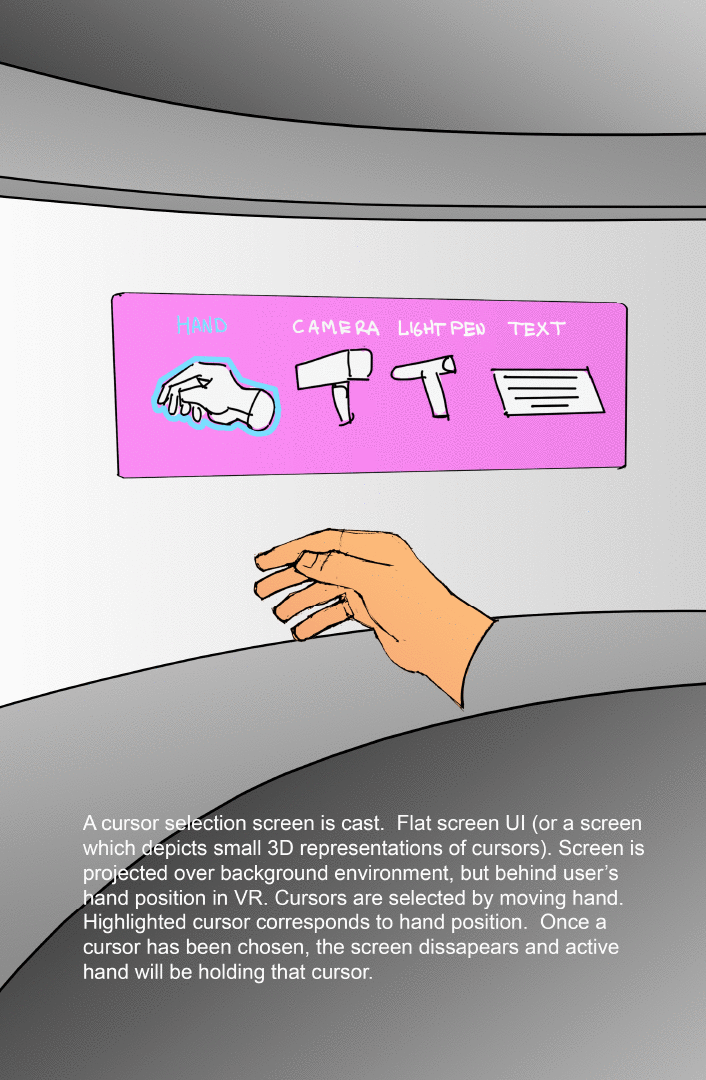
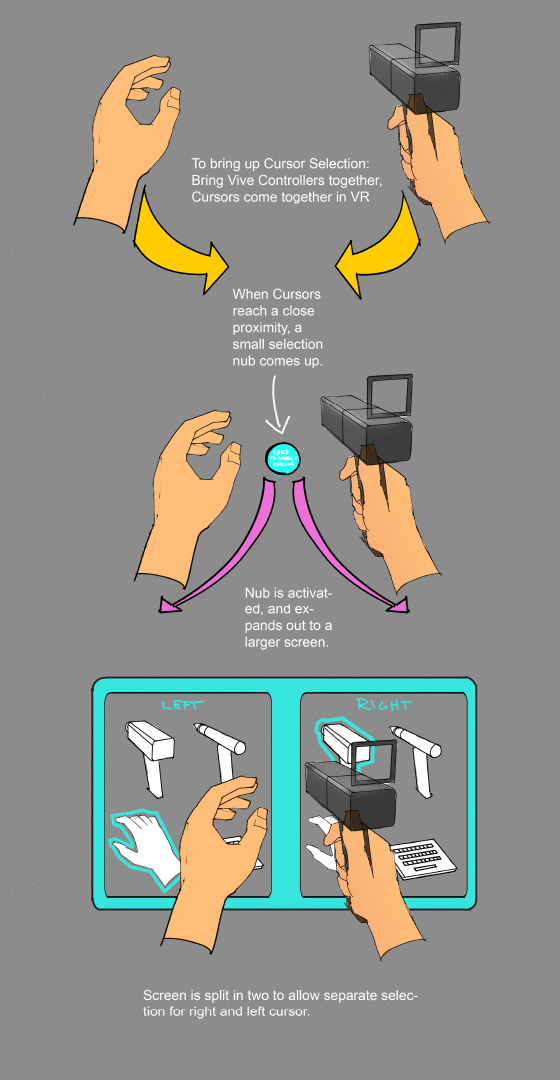
What is our main method of Interface? These studies explore the idea that the primary method of interacting with people, objects, or tasks was an morphable cursor. The cursor would be tracked 1:1 with the Vive controller and would take on the form the user needed. In once sense it was a super tool, in another sense it was an an addendum to the hand. Many questions were raised such as whether hands should be omnipresent or whether they were interchangeable with other tools. A more practical question is. Do the hands hold tools, or do they become tools. How would a user choose which tool they wished to use and how would this be scaleable to a larger feature set?
The reality is that before any advanced UI architecture could be created, a very basic interface for the essential features needed to be in place.
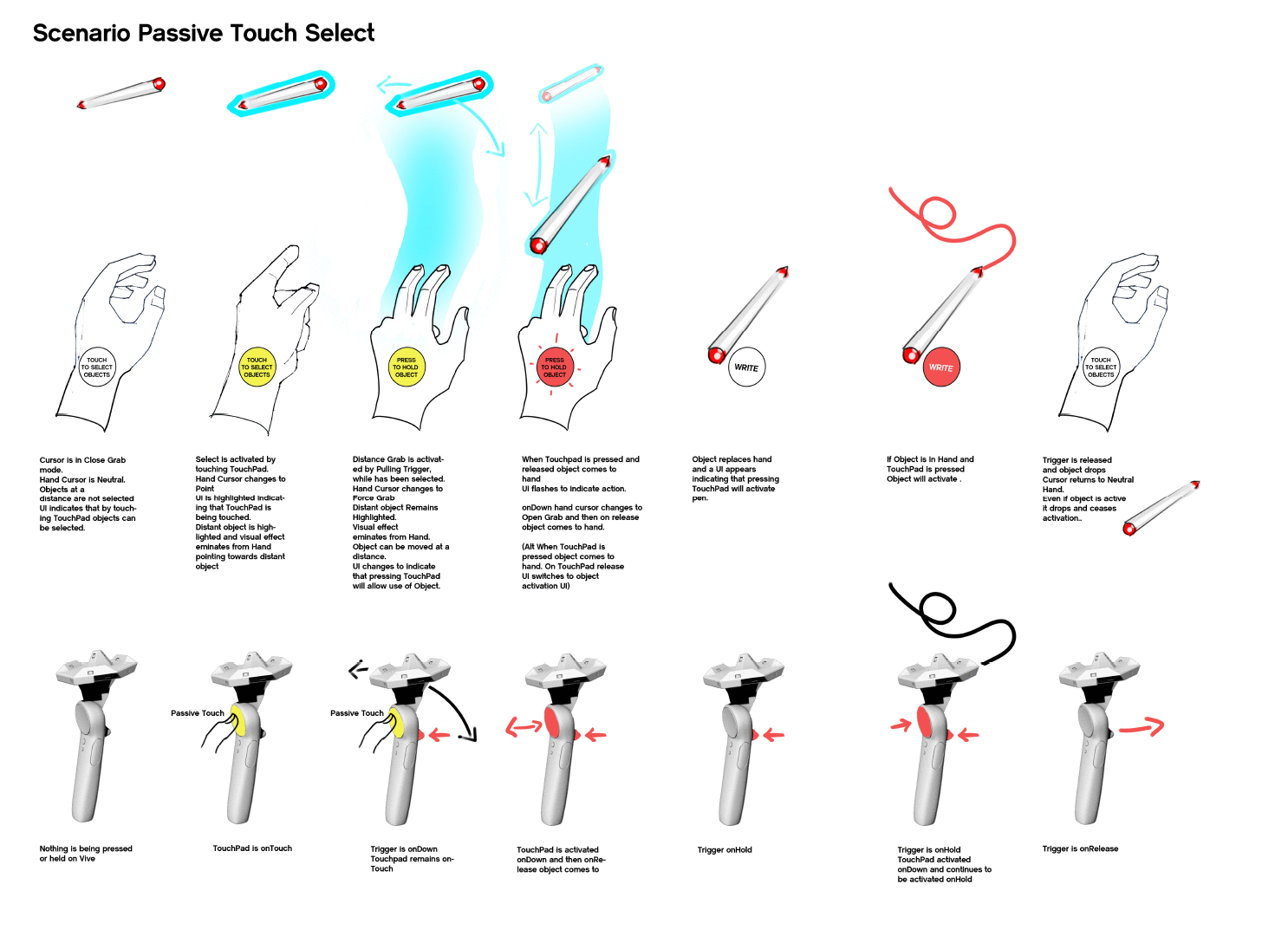
These are explorations for selecting, grabbing, and using an object. Simple concepts like grabbing an object took on greater complexity as the object could be well out of reach with no long distance locomotion system in place. We tested using something like a “Force” pull to bring objects to us. The object would then take the place of the hand and the Vive Controller would trigger the attributes of the object rather than moving a hand until the object was dropped.
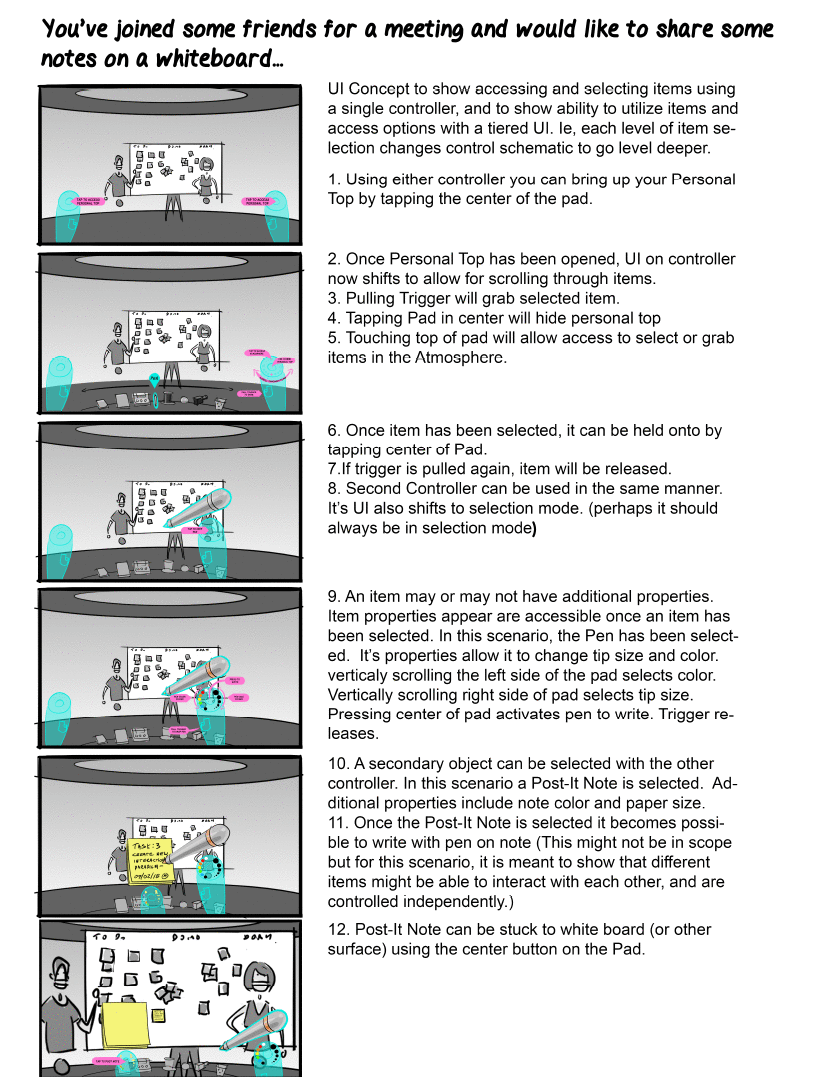
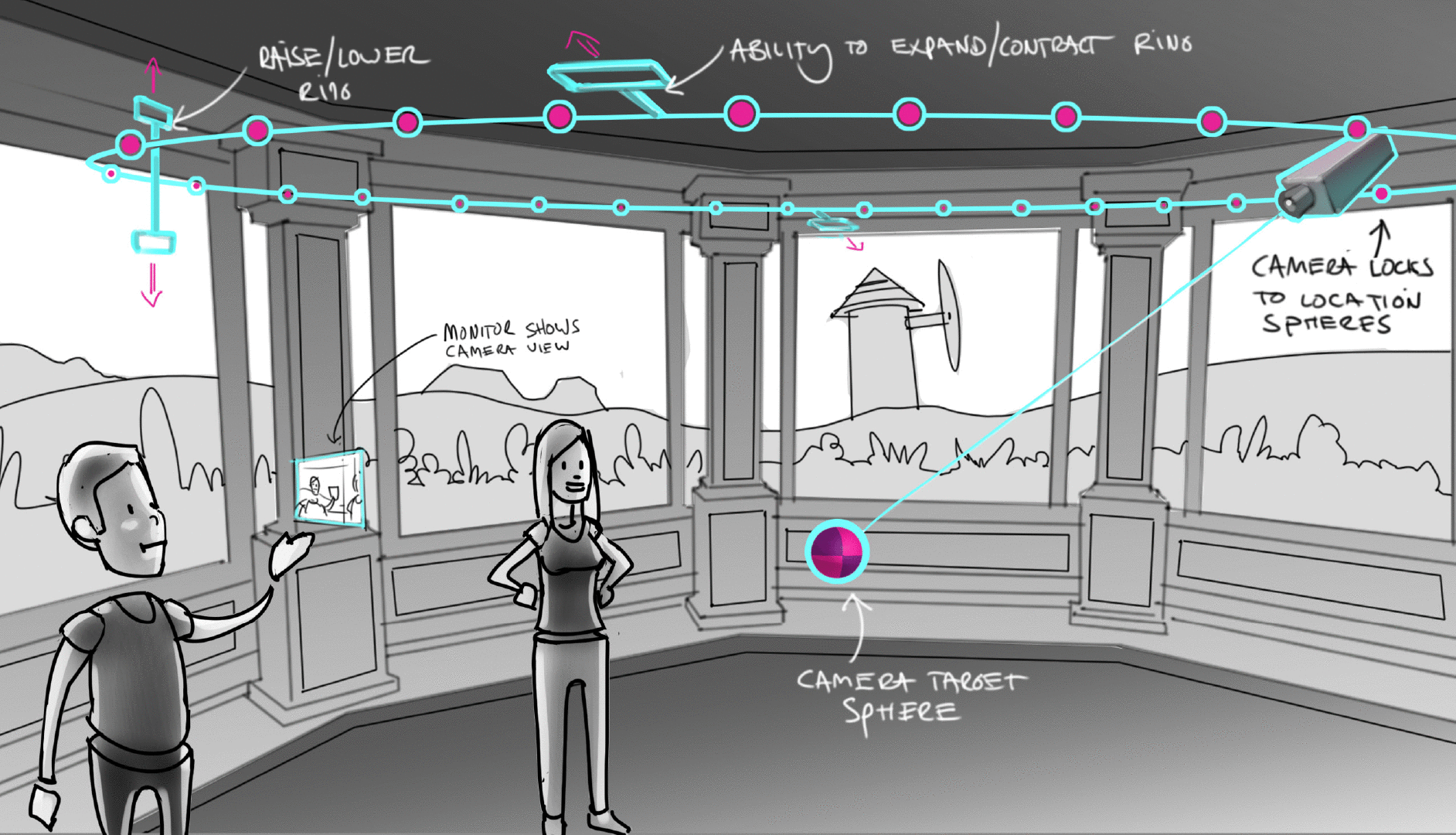
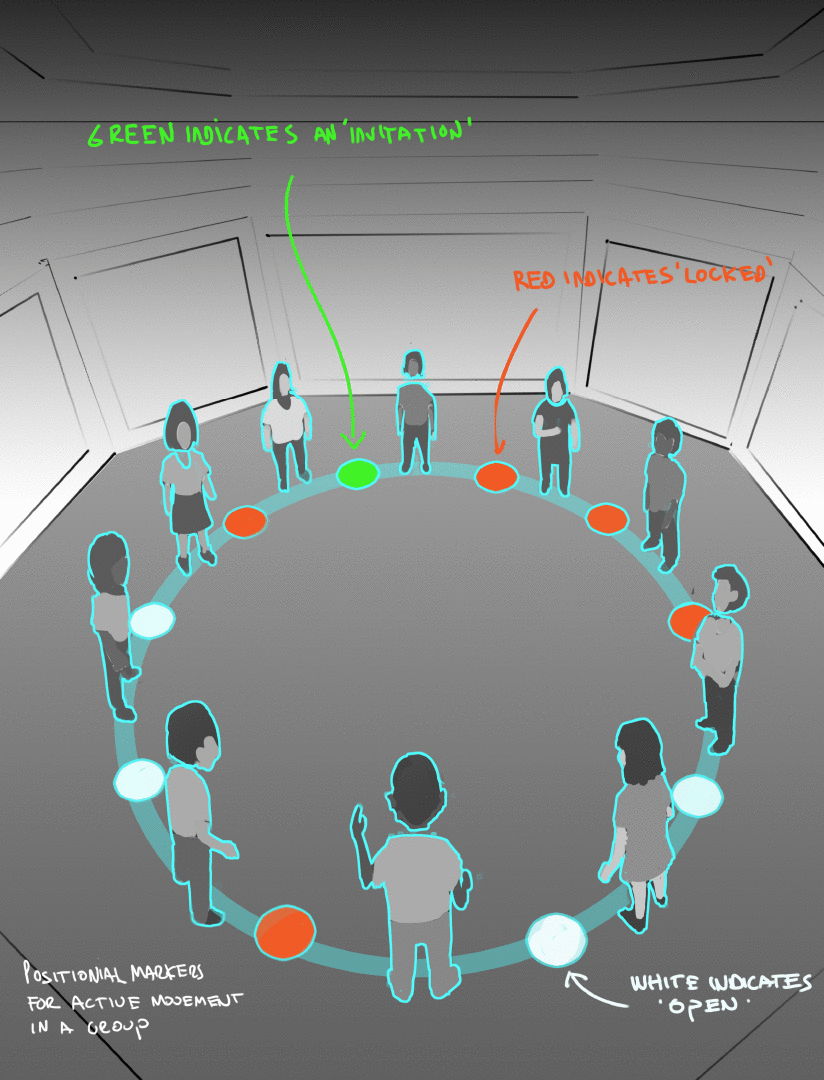
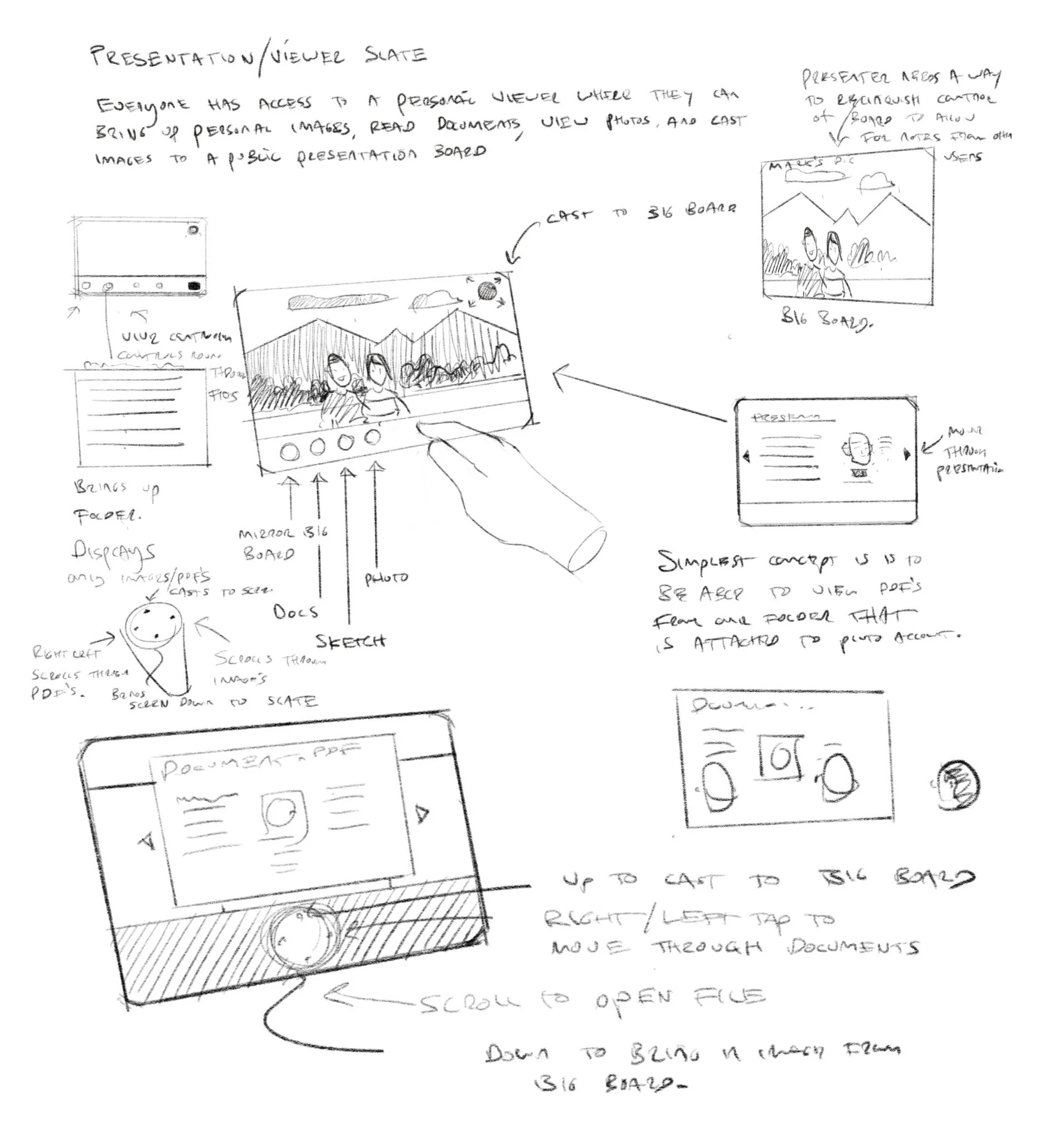
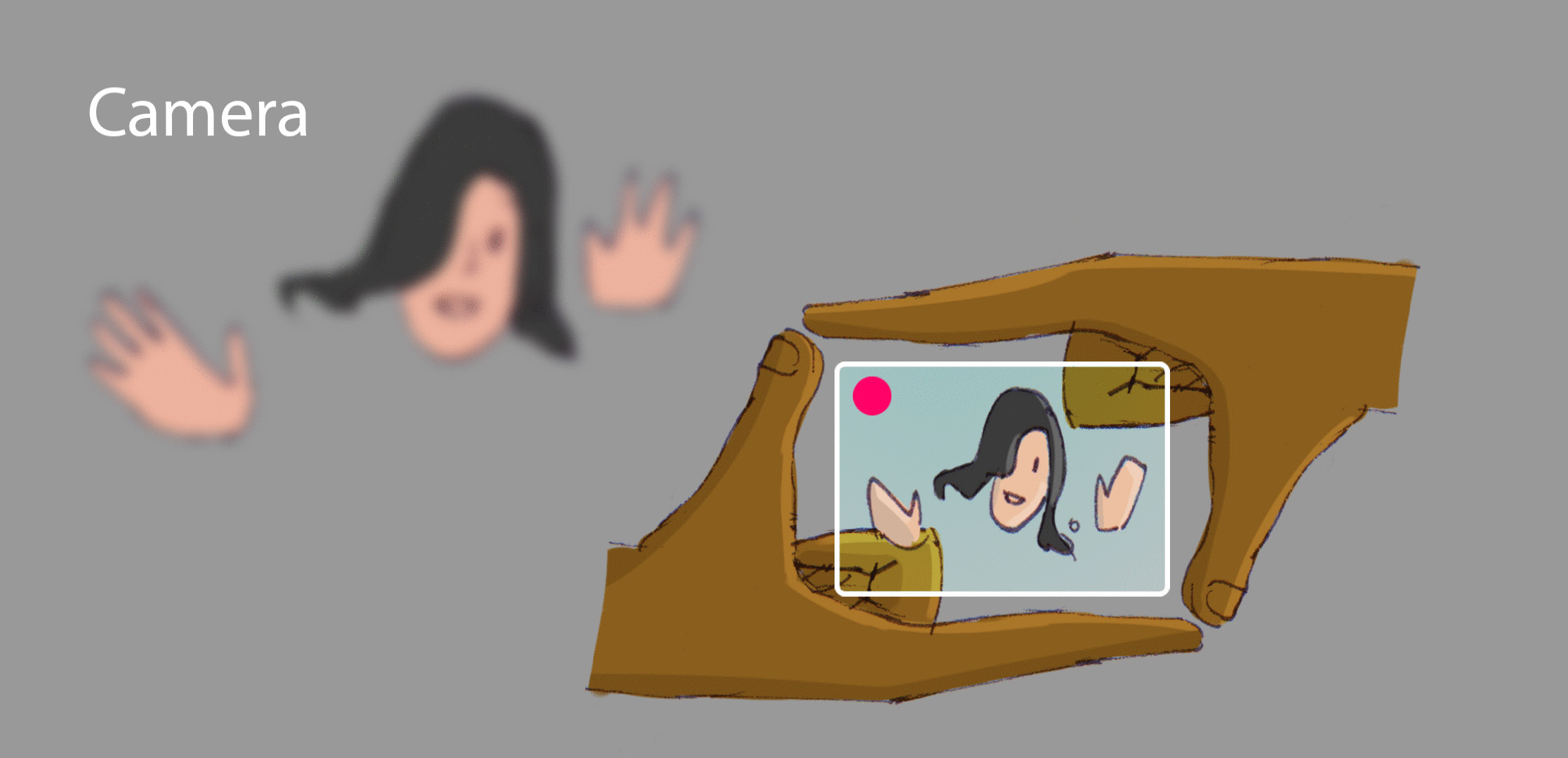
While at Pluto there was a lot of debate about how many tools should be developed as platform level features. These images depict studies and explorations of how shared meetings and meeting tools might work. These include virtual slates and tablets for displaying content to others, methods for navigating proximity with others, and tools for collaborative brainstorming such as virtual whiteboards.